Building Web Sites All-in-One For Dummies® (11 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Using Personas to Develop Content
When you create a Web site for a client, part of your job is to identify the client's intended audience. After you find out who the client's intended audience is, find out as much about the audience as possible. Your client should be able to provide you with the majority of the information. You might be able to find other information, such as demographics, online. Armed with this information, you can tailor the content to the intended audience. In other words, the site you design connects with viewers on a personal level, a task that's easier said than done.
If your client's goal is to connect with viewers on a personal level, you can create one or more personas to define your client's archetypical visitors. A
persona
is a hypothetical person whose characteristics and demographics fit your client's intended audience to a tee â and, therefore, has all the information you need to define the audience. When considering what content to use on the site, use the persona to guide you. In other words, tailor your content to the persona, and your client's intended audience will feel as if the content were written personally for them. Depending on the scope of your client's intended audience, you might have to create multiple personas. For example, if the intended audience is young males between the ages of 24 and 35 with a college degree who live in the U.S. and make between $65,000 and $95,000 per year, you can get by with one persona. However, if your intended audience is male and female with varying degrees of education and from varied socioeconomic groups, you'll have to create multiple personas.
Defining your client's customers
When creating personas, you have to rely on your client to provide the information. After all, you are a Web designer, not a marketing guru. If your client is not familiar with creating personas, here are a few guidelines:
⢠Create a one- or two-page description of each persona. Include information such as gender, age, marital status, ethnicity, education, profession, income, and so on.
⢠Include information about the habits and daily routine of each persona.
⢠What are the hobbies and pastimes of each persona?
⢠What are the buying patterns of each persona?
⢠What computer skills does the persona have?
Your client will probably end up with between three and six target personas. If the number gets larger than that, you'll have a hard time tailoring content for such a diverse group. The whole idea behind personas is focusing on the type of individuals who will use your client's product or service, not the general public.
Delivering what they want
With multiple personas defined, your client can begin creating content for the site. Of course, the content your client provides will be text. The authors will create text that is appropriate for the age, gender, and education level of the personas. You'll create a navigation menu and design concurrent with the likes and computer skills of the personas defined by your client. When you have the initial design nailed, you start adding graphic elements, such as banners and images. If you're using multimedia elements, such as background music, the personas defined by your client will guide you to the proper choice.
The content created for the Web site is also governed by the area in which the personas live. If the personas reside locally, you'll want to include information about your client's local events. If the personas live in all areas of the country or world, you can include information about worldwide events pertaining to the client's business or service. If your client hosts
Webinars
(Web-based seminars), make sure that information is prominently displayed on your client's site.
Book II
Site Design
Choosing a color system.

Chapter 1: Conceptualizing Your Site
In This Chapter
Deciding what types of pages you need
Choosing the right delivery methods
Creating printer-friendly materials
An upcoming chapter in this minibook (Book II, Chapter 3) covers developing content. This chapter discusses how to present content to your visitors. You must keep some content in a database; you store other content as plain HTML pages. And you can consider several multimedia methods of delivery. Not every method is good for every type of information. You must determine what types of pages you need, how to deliver those pages to your viewers, and whether to include printable pages.
Deciding What Types of Pages You Need
Depending on your need, you choose between
static
Web pages (plain HTML pages) and
dynamic
Web pages (pages that can react to site visitors; more on that in a bit). Different situations require these different types of pages. Either type of page can include multimedia elements. When determining what types of pages you need, consider the following:
â¢
How much information you have and how you want to organize it:
Some sites have only a few pages with some pictures and a little text. Other sites have massive amounts of information and need a database (or more than one database) to manage it all. Most sites fall somewhere in between.
â¢
How you want visitors to use your information:
Do you want them to passively read, or would you like them to interact with the content? Do you want them to be able to download anything?
â¢
Users' expectations:
To get an idea of what users want from your site, look at similar sites to get an idea of what sorts of features and functionality they have in common. Visitors to your site will most likely have an idea of what is typical, expecting that your site have similar features. For instance, if you build a site that sells children's stories, the target audience will probably expect some downloadable coloring pages and other free fun things for kids. If your site doesn't have those types of features, your audience might abandon your site for one that does.
â¢
Layout considerations:
Some sites have a unique home page layout and then two or three subordinate page designs. Other sites have a consistent layout for every page. Which method you choose depends on the needs of your site. Having a unique home page layout helps unify a site that has several sections that have different needs. For instance, for sections of your site that primarily display text, you need a layout that works for that type of information. The same site can include a catalog section for products. The layout for that section is different because you must display the products. The home page for a site like that works as a jumping-off point that unifies the two areas of the site. The home page also is a good place to highlight information or drive traffic to a specific feature of your site. A unique home page layout can effectively support that functionality.
Other page layout considerations are whether the site will have charts and graphs or tables, which need to be delivered as graphics or multimedia elements. In some situations, the best way to handle this type of information is to embed the chart/graph directly into the HTML document. This works best if you can display it effectively along with any supporting text on the monitor without having to scroll â even on monitors with lower resolutions (800 x 600, for instance). If you need the chart or graph to be larger, you can have it launch in a second browser window. That way, it can use more space while keeping the supporting text information easily available.
â¢
Multimedia considerations:
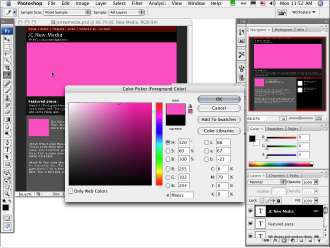
How do you want multimedia elements to display? The considerations are the same for charts and graphs. Look at the content to decide whether it will work best embedded in the page or displayed in a second browser window. The second window can be smaller, which allows visitors to see and use the original page. Figure 1-1 shows a Flash element launched in a smaller browser window.
Figure 1-1:
Using a smaller, second browser window can help visitors access your information.

Considering static Web pages
Static Web pages are plain HTML pages. They can include some JavaScript and should include some CSS (Cascading Style Sheets) for formatting.
Static
pages contain elements that don't change (that is, unless the Webmaster makes changes). Each time the page loads, it's pretty much the same. The content remains the same regardless of who views it.
When a visitor tries to view a static Web page, a request to view the page is sent to the server that holds the HTML document. The document and any supporting files are delivered to the visitor's browser. The HTML document that's stored on the server is a whole document with all its elements included in it. The only external pieces are CSS, images, and some JavaScript. The same HTML document is delivered every time, regardless of who is trying to view it or what they did previously.
Static Web pages, however, can include some JavaScript that can give the illusion of dynamic content. An example of this is script that displays different images in a specific place each time the page loads. If you've browsed a few sites, you've probably seen this effect. You can use it to switch out CSS files, also. Figure 1-2 shows an example of a Web page that has a bit of JavaScript randomizing an image. This might appear to be changing content, but it really isn't. The JavaScript has a list of image files to choose from, and it randomly chooses from that list each time the page loads.
Figure 1-2:
A simple bit of JavaScript can give the illusion of changing content.

Freshening the content with dynamic Web pages
Dynamic Web pages
are built when a visitor comes to your site. That might sound a little strange, but it's true. When a visitor tries to view a page that is dynamic, requests for information are sent to the server. The server reacts to the request and assembles the pieces of the page as requested and delivers them to the visitor's browser as an HTML document. An example of this is when you search for an item on a shopping site. The server finds and delivers to your screen what you've asked for. This is dynamic content.
The big difference between dynamic pages and static ones is that dynamic ones can react to your visitors. You can include scripts in parts of your code that help your site remember visitors when they return. The scripts assemble customized pages based on those visitors. A good example of this is the Amazon.com Web site. Each visitor's experience is customized to that person based on previous visits. This is accomplished by using a series of communications between the server and the user's browser.
Dynamic pages allow users to send you information via forms that can be stored in a database. And you can allow your visitors to request information and perform searches on your site content.
Dynamic pages comprise pieces of information as well as pieces of pages. Where the code for a static page is included in only one document, dynamic pages are made up of headers, footers, and include files. Each of these is a mini-HTML document that isn't complete on its own. When assembled by the server and delivered to a browser, though, dynamic pages become complete. The content in these pages is typically pulled from a database. It's easy to spot pages that are dynamic while you're browsing. A page with an
.asp
,
.jsp
, or
.cfm
file extension â rather than
.htm
or
.html
â is a dynamic page.
You can create dynamic pages using any of several technologies. You're likely to hear about ASP (Active Server Pages), JSP (JavaServer Pages), and ColdFusion when you start looking into dynamic Web sites. (You can find more information about using ASP to create dynamic Web pages in Book VI, Chapter 2.) If you want a page to really interact and react to your visitors, you need dynamic functionality. The pages can be the same for each visitor, and you don't need to pull out the big guns.
When talking about dynamic Web sites, you'll hear certain terms, including these:
â¢
Front end:
This is code â the CSS and HTML wrapped around the information that's being delivered from the database â that deals with how the information is displayed.
â¢
Back end:
This refers to the database and supporting structures.
â¢
Middleware:
This is the collection of code that communicates with the server, the database, and the front-end code. It's just what it sounds like â the middleman between the front and back.
 Each area â front, back, and middle â requires different skill sets to create. If you'll be collecting personal information or allowing purchases on your site, you need to take special care in building the middle and back-end pieces to avoid any problems.
Each area â front, back, and middle â requires different skill sets to create. If you'll be collecting personal information or allowing purchases on your site, you need to take special care in building the middle and back-end pieces to avoid any problems.
Evaluating multimedia element choices
Multimedia
is a broad term that includes video, sound, animations, and other presentations. Multimedia isn't a series of HTML pages that are navigated in a linear fashion. Although the effect is similar to a presentation, it's not multimedia unless it's actually a self-contained piece embedded in a Web page.
Multimedia elements can be dynamic, depending on what type of multimedia you use. For instance, Flash can communicate with databases and serve dynamic content â
dynamic multimedia.
Flash can also collect information from your visitors by using forms, and can then deliver the information to your server. When you use Flash this way, the Flash element is said to be the
front end.
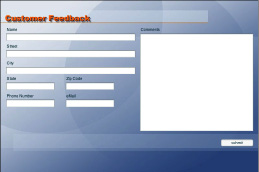
You can use Flash to create a form (see Figure 1-3) that passes information to a database.
Figure 1-3:
You can use Flash to collect information to be passed to a database.

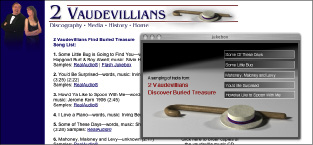
You can deliver multimedia content in many different ways, and which way you choose to use depends on many factors. The most important things to consider are what the multimedia content is and what you're trying to accomplish. If you're trying to let your visitors hear some music, you need to look into formats that let you get the music to your visitors easily and well. Figure 1-4 shows a Flash-based jukebox used to deliver MP3 files to users.
