HTML The Definitive Guide (30 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

4.1.2.5 Event attributes
Like with divisions, there are many user-initiated events, such as when a user clicks or double-clicks within its display space, that are recognized by the browser if it conforms to the HTML 4.0
specification (none do fully). With the respective "on" attribute and value, you may react to that event by displaying a user dialog box or activating some multimedia event.
[JavaScript Event Handlers,
4.1.2.6 Allowed paragraph content
An HTML paragraph may contain any element allowed in a text flow, including conventional words and punctuation, links (), images (), line breaks (
), font changes (, , , , , , , , , and ), and content-based style changes (, , , , , , , , and ). If any other element occurs within the paragraph, it implies that the paragraph has ended, and the browser assumes that the closing
4.1.2.7 Allowed paragraph usage
You may specify a paragraph only within a
block
, along with other paragraphs, lists, forms, and preformatted text. In general, this means that paragraphs can appear where a flow of text is appropriate, such as in the body of a document, an element in a list, and so on. Technically, paragraphs cannot appear within a header, anchor, or other element whose content is strictly text-only.
In practice, most browsers ignore this restriction and format the paragraph as a part of the containing



element.
3.9 The Tag
4.2 Headings



4.2 Headings
Users have a hard enough time reading what's displayed on a screen. A long flow of text, unbroken by title, subtitles, and other headers, crosses the eyes and numbs the mind, not to mention the fact that it makes it nearly impossible to scan the text for a specific topic.
You should always break a flow of text into several smaller sections within one or more headings (like this book!). HTML defines six levels of headings that can be used to structure a text flow into a more readable, more manageable document. And, as we discuss in
Chapter 5, Rules, Images, and
Multimedia
, and in
Chapter 9, there are a variety of graphical and text-style tricks that help divide
your HTML document and make its contents more accessible as well as more readable to users.
4.2.1 Heading Tags
The six heading tags, written as , ,
,
,
, and
, indicate the highest (
) to the lowest (
) precedence a heading may have in the document.
,
Function:,
,
,
,
Define one of six levels of headers
Attributes:
ALIGN ONKEYUP
CLASS ONMOUSEDOWN
DIR ONMOUSEMOVE
ID ONMOUSEOUT
LANG ONMOUSEOVER
ONCLICK ONMOUSEUP
ONDBLCLICK STYLE
ONKEYDOWN TITLE
ONKEYPRESS
End tag:

, , , , , ; never omitted Contains:
text
Used in:
body_content
The enclosed text within a heading typically is uniquely rendered by the browser, depending upon the display technology available to it. The browser may choose to center, embolden, enlarge, italicize, underline, or change the color of headings to make each stand out within the document. And to thwart the most tedious HTML writers, users, too, often can alter how a browser will render the different headings.
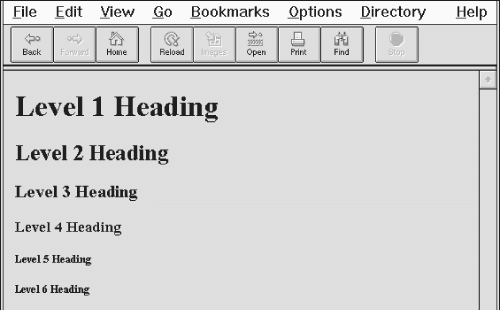
Fortunately, in practice most browsers use a diminishing character point size for the sequence of headers, so that
text is quite large and text is quite minuscule (see
Figure 4.3, for
Figure 4.3, for
example).
Figure 4.3: Browsers typically use diminishing text sizes for rendering headings
By tradition, HTML authors have come to use
headers for document titles, headers for section titles, and so on, often matching the way many of us were taught to outline our work with heads, subheads, and sub-subheads.
Finally, don't forget to include the appropriate heading end tags in your document. The browser won't insert one automatically for you, and omitting the ending tag for a heading can have disastrous consequences for your document.
4.2.1.1 The align attribute