HTML The Definitive Guide (37 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy


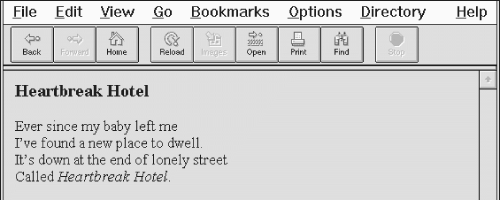
Figure 4.16: Use relative sizes for most Netscape text embellishments
If your relative size change results in a size greater than 7, the browser uses font 7. Similarly, font sizes less than one are rendered with font 1.
Notice that specifying size=+1 or size=-1 is identical in effect to the and respectively. However, nested relative changes to the font size are not cumulative as they are for the alternative tags. Each tag is relative to the base font size, not the current font size. For example
(see Figure 4.17):
The ghost moaned, "oooooooooooooo."
Contrast this with the
tag, which increases the size one level as you nest the tags. [The Tag,
Figure 4.17: Relative font sizes accumulate
4.6.3.2 The color attribute
The color attribute for the tag sets the color of the enclosed text. The value of the attribute may be expressed in either of two ways: as the red, green, and blue (RGB) components of the desired color or as a standard color name. Enclosing quotes are recommended, but not required.
The RGB color value, denoted by a preceding pound sign, is a six-digit hexadecimal number. The first two digits are the red component, from 00 (no red) to FF (bright red). Similarly, the next two digits are the green component and the last two digits are the blue component. Black is the absence of color, #000000; white is all colors, #FFFFFF.
For example, to create basic yellow text, you might use: Here comes the sun!
Alternatively, you may set the enclosed font color using any one of the many standard color names. See
Appendix F, Color Names and Values, for a list of common ones. For instance, you could also have made




the previous sample text yellow with the following source: Here comes the sun!
4.6.3.3 The face attribute
Internet Explorer and Netscape also let you change the font style in a text passage with the face attribute for the
tag.[3
] The quote-enclosed value of face is one or more display font names separated with commas.
[3] For the HTML purist, for the once-powerful user, who had ultimate control over their browser, this is egregious, indeed. Form over function; look over content - what next?
Embedded video commercials you can't stop?
The font face displayed by the browser depends on which fonts are available on the individual user's system. The browser parses the list of font names, one after the other, until it matches one with a font name supported by the user's system. If none match, the text display defaults to the font style set by the user in their browser's preferences. For example: This text is in the default font. But,
heaven only knows
what font face is this one?
If the Internet Explorer user has the Braggadocio, Machine, or none of the listed font typefaces installed in their system, they will be able to read the "heaven only knows" message in the respective or default font style. Otherwise, the message will be garbled because the Zapf Dingbats font contains symbols, not letters.
Of course, the alternative is true, too; you may intend that the message be a symbol-encoded secret.
4.6.3.4 The dir and lang attributes
The dir lets you advise the browser as to which direction the text within the tag ought to be displayed and lang
lets you specify the language used for the tag's contents. [The dir attribute, 3.5.1.1] [The lang
4.6.3.5 The class, id, style, and title Attributes
You can associate additional display rules for the tag using style sheets. The rules can be applied to the tag using either the style or class
attributes. [Inline Styles: The style Attribute, 9.1.1]
You also may assign a unique id to the tag, as well as a less rigorous title, using the respective
attribute and accompanying quote-enclosed string value. Section 4.1.1.4
Section 4.1.1.5
4.5 Physical Style Tags
4.7 Precise Spacing and
Layout



4.7 Precise Spacing and Layout
HTML style sheets notwithstanding, the original concept of the language is for specifying document content without indicating format; to delineate the structure and semantics of a document, not how that document is to be presented to the user. Normally, you should leave word wrapping, character and line spacing, and other presentation details up to the browser. That way, the document's content -
its rich information, not good looks - are what matter. When looks matter more, such as for commercial presentations, look to style sheets for layout control (see
Chapter 9).
4.7.1 The
Tag
The
tag interrupts the normal line filling and word wrapping of paragraphs within an HTML
document. It has no ending tag, but simply marks the point in the flow where a new line should begin.
Most browsers simply stop adding words and images to the current line, move down and over to the left margin, and resume filling and wrapping.
Function:
Insert a line break into a text flow
Attributes:
CLASS
CLEAR
ID
STYLE
TITLE
End tag:
None
Contains:
Nothing
Used in: