HTML The Definitive Guide (61 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

leading, trailing, and any other extra spaces in text and ignore extra linefeeds. Netscape fills this void with the
[The Tag, 4.7.5]
6.1.1 The
Use the
Function:
Define a blank area in a document
Attributes:
ALIGN
HEIGHT
SIZE
TYPE
WIDTH
End tag:
None
Contains:
Nothing
Used in:
text
6.1.1.1 Creating horizontal space
The most common use of the
To achieve this effect, set the value of the type attribute to horizontal and use the size attribute to define the width, in pixels (not text characters), of the horizontal area. For example:
inserts 100 pixels of space in line with the current line of text. Netscape appends subsequent content at the end of the spacer if sufficient space remains on the current line. Otherwise, it places the next element onto the next line, following the normal word-wrap behavior used by Netscape.
If there is not enough room to place the entire
For example, if a spacer is 100 pixels wide, and there are only 75 pixels of space remaining on the current line within the browser's display window, Netscape will insert 75 pixels of space into the line and place the next element at the beginning of the next line in the display. Accordingly, a horizontal
spacer will never be broken across a line, creating space at the end of one line and the beginning of the next.
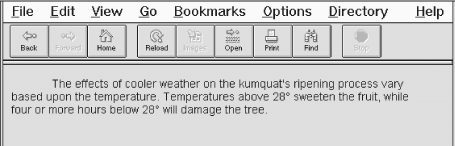
By far, the most common application of the horizontal spacer is to indent the first line of a paragraph.
Simply place a horizontal spacer at the start of a paragraph to get the desired result:
The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in
Figure 6.1.
Figure 6.1: Indenting a paragraph with a horizontal spacer
Of course, you also can use horizontal spacers to insert additional space between letters or words in a line of text. This might be useful for displaying poetry or specialized ad copy. But don't use a spacer to create an indented block of text - you cannot predict the size of the user's browser window, font sizes, and so forth, and, hence, where it will break a particular line of text. Instead, use the
tag or adjust the paragraph's left margin with an appropriate style.6.1.1.2 Creating vertical space
You may insert extra whitespace between lines of text and paragraphs in your documents by setting the type attribute in the
tag to vertical. The size attribute must also be included. Make its value a positive integer equal to the amount of whitespace, in pixels.
The vertical spacer acts just like the
tag. Both tags cause an immediate line break. The difference is, of course, that with the vertical spacer you control how far below the current line of text Netscape should start the subsequent line. The white space is added to - and therefore is never less than - the normal amount of space that would appear below the current line of text as a result of the paragraph's line spacing.Since HTML pages are infinitely tall, the vertical space may be any number of pixels high. Of course, it'd be sophomoric to be excessive (oh, okay, try size=100000000). Most of today's monitors have a vertical scan of no more than 1,024 lines. So a vertical pixel size value of 1025 ensures that the next line of text will be placed off the user's screen, if that is the effect you desire.
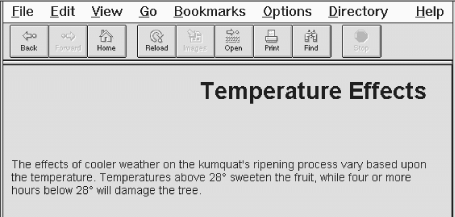
Vertical spacers aren't quite as common as horizontal spacers, but they can still be useful. In the following text, we've used a vertical spacer to provide a bit more separation between the document's
header and the regular text:
Temperature Effects
The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in
Figure 6.2.Figure 6.2: Using a vertical spacer to separate a header from the text
6.1.1.3 Creating blocks of spaceThe third spacer type creates a rectangular block of blank space, much like a blank image. Set the type attribute to block and include three other attributes to fully define the space: width, height, and align.
The width and height attributes specify the size of the spacer in pixels. These attributes are used only when the type attribute is set to block and are otherwise ignored. Similarly, the size attribute is ignored when the
type is block. You must give a positive integer value to both the width and height attributes; their default value is zero. The third required spacer block attribute, align, controls how Netscape places the empty block relative to the surrounding text. The values for this attribute are identical to those for the align attribute in the
tag. Use the top, texttop, middle, absmiddle, baseline, bottom, and absbottom values to obtain the desired vertical alignment of the block spacer. Use the left and right values to force the block spacer to the indicated margin and cause the following text to flow up and around the spacer. The default value is bottom. For a complete description of the align
attribute and its values, see section Section 5.2.6.4, "The align attribute" in
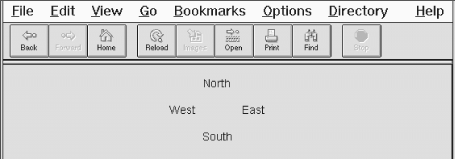
Chapter 5.As an example, this HTML fragment places the compass points around an empty area:
North
West
East
South
The resulting document is shown in
Figure 6.3.Figure 6.3: Using a block spacer to create space in a document
6.1.2 Mimicking theTag Since only Netscape supports thetag, other browsers ignore it, ruining your carefully contrived layout. It is possible to completely emulate the tag using the tag and a special, small image. And, as we mentioned earlier, new HTML style sheet properties also let you do much of what
does, in a more orderly and comprehensive fashion, too. For an image to emulate
, you'll need a GIF image that is completely transparent. Since no part of the image will ever be seen, you can make it as small as you'd like; we recommend a 1 × 1 pixel GIF image. In the following examples, our tiny 1 × 1 pixel transparent image is named
small.gif
.To emulate a horizontal spacer of the form:
n
> use thistag:
n
height=1> Replace
n
with the desired pixel width, of course. Keep in mind, however, that the width of thetag is fixed and may not integrate into the text flow exactly like the
tag would, especially if the tag falls at or near the end of a line of text.