iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) (30 page)
Read iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) Online
Authors: Aaron Hillegass,Joe Conway
Tags: #COM051370, #Big Nerd Ranch Guides, #iPhone / iPad Programming

In
TimeViewController.m
, implement the action method:
{
NSDate *now = [NSDate date];
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setTimeStyle:NSDateFormatterMediumStyle];
[timeLabel setText:[formatter stringFromDate:now]];
}
Build and run the application. Tap the
What time is it?
button, and you will see the current time on the
UILabel
.
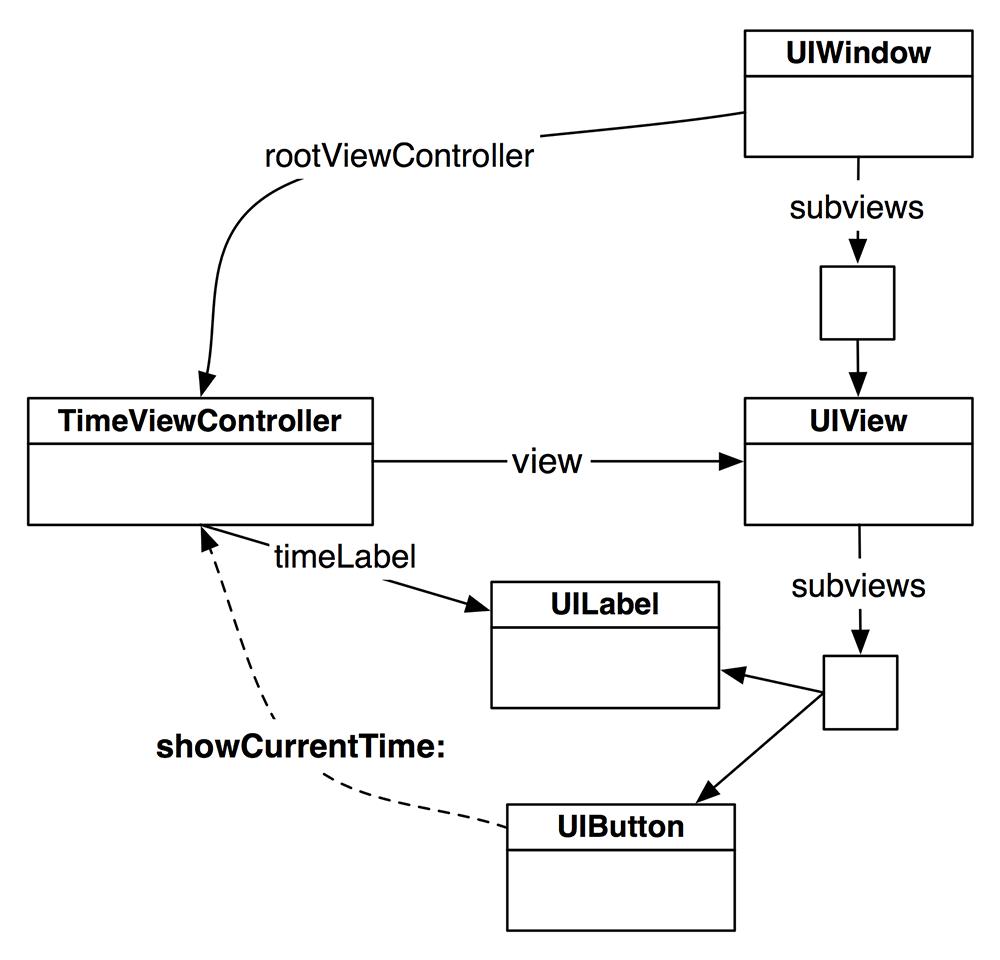
Figure 7.12
is the object diagram for the application as it currently stands.
Figure 7.12 TimeViewController’s view on the window

Let’s recap what you know so far about view controllers and loading views. A view controller controls a screen, which is a view. The view controller’s
view
, in turn, has subviews, which make up a view hierarchy. A view controller can get its
view
two different ways:
- A view controller whose
view
doesn’t have any subviews will override
loadView
to create a view instance and send the message
setView:
to itself.
- A view controller with a more complex view hierarchy will load its
view
from a XIB file by connecting its
view
outlet to the top-level view archived in the XIB.
View controllers become more interesting when the user’s actions can cause another view controller to be presented. In this book, we will show you a number of ways to present view controllers. We’ll start with a
UITabBarController
to swap between instances of
HypnosisViewController
and
TimeViewController
.
UITabBarController
keeps an array of
UIViewController
s. It also maintains a tab bar at the bottom of the screen with a tab for each view controller in this array. Tapping on a tab results in the presentation of the view of the view controller associated with that tab.
In
HypnoAppDelegate.m
, create an instance of
UITabBarController
, give it both view controllers, and install it as the
rootViewController
of the window.
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
HypnosisViewController *hvc = [[HypnosisViewController alloc] init];
TimeViewController *tvc = [[TimeViewController alloc] init];
UITabBarController *tabBarController = [[UITabBarController alloc] init];
NSArray *viewControllers = [NSArray arrayWithObjects:hvc, tvc, nil];
[tabBarController setViewControllers:viewControllers];
[[self window] setRootViewController:tabBarController];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Build and run the application. Tap on the black tabs at the bottom of the screen to swap between the two view controllers.
Notice that the
UITabBarController
is the
rootViewController
of the window. This means that
UITabBarController
is itself a subclass of
UIViewController
. A
UITabBarController
, then, has a
view
property. Its
view
is a blank
UIView
with two subviews: the tab bar and the
view
of the selected view controller (
Figure 7.13
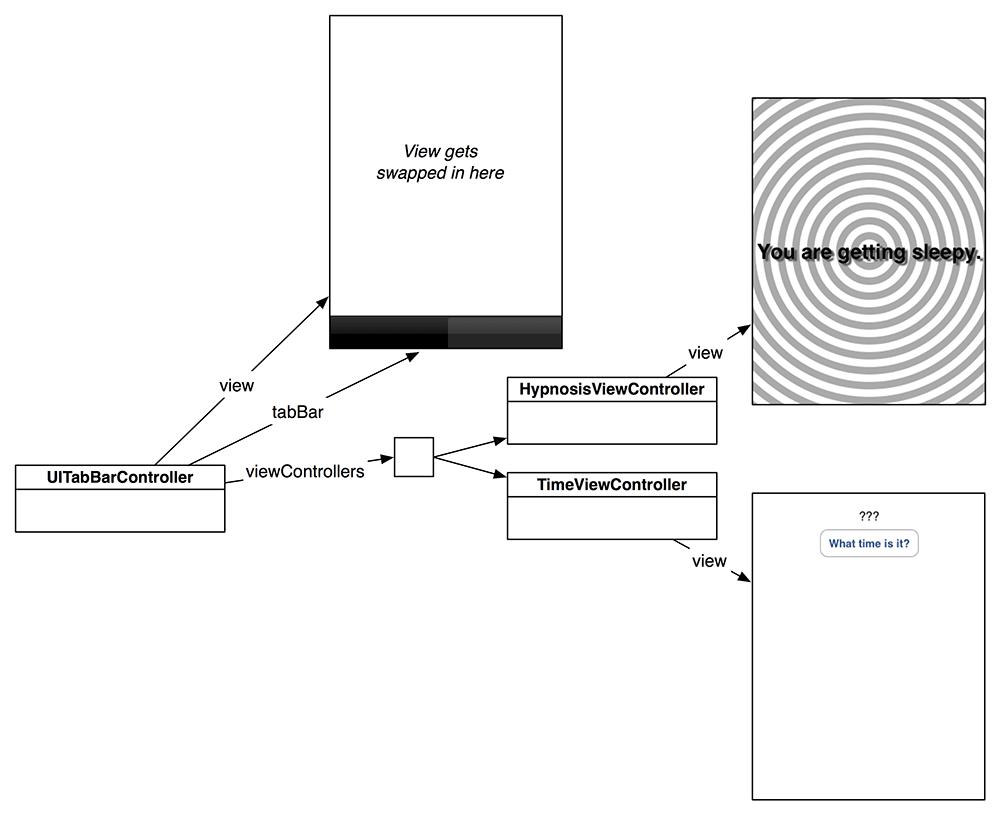
).
Figure 7.13 UITabBarController diagram

Each tab on the tab bar can display a title and an image. Each view controller maintains a
tabBarItem
property for this purpose. When a view controller is contained by a
UITabBarController
, its tab bar item appears in the tab bar.
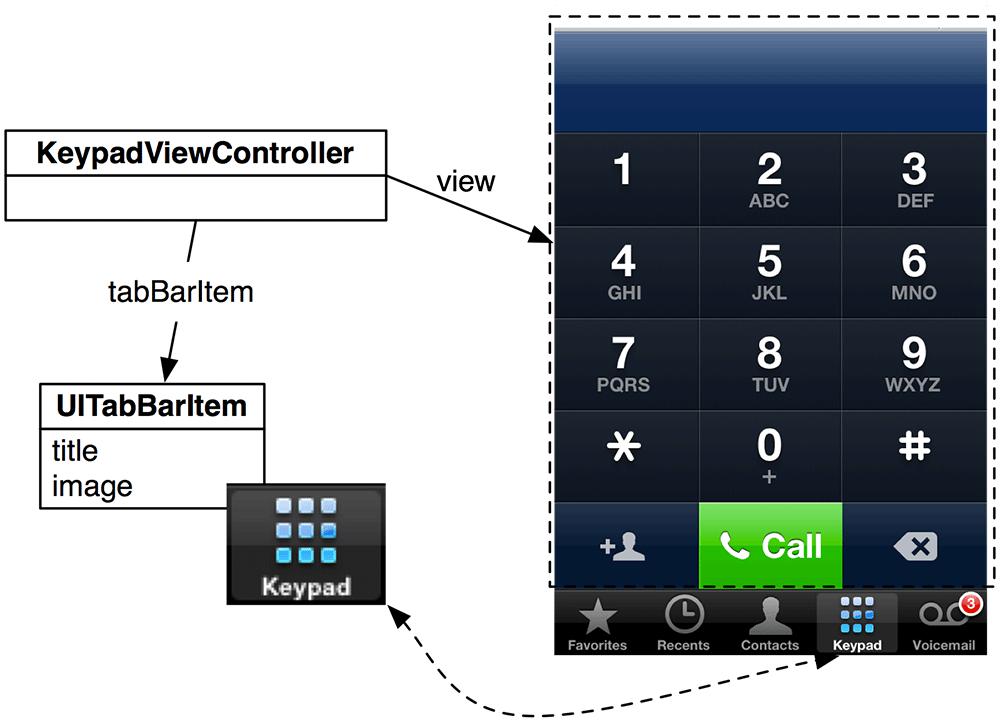
Figure 7.14
shows an example of this relationship in the iPhone’s
Phone
application.
Figure 7.14 UITabBarItem example

Let’s start by putting titles on our tab bar items. Open
HypnosisViewController.m
. Override
UIViewController
’s designated initializer,
initWithNibName:bundle:
, to get and set a tab bar item for
HypnosisViewController
.
{
// Call the superclass's designated initializer
self = [super initWithNibName:nil
bundle:nil];
if (self) {
// Get the tab bar item
UITabBarItem *tbi = [self tabBarItem];
// Give it a label
[tbi setTitle:@"Hypnosis"];
}
return self;
}
Then open
TimeViewController.m
and do the same thing.
{
// Call the superclass's designated initializer
self = [super initWithNibName:nil
bundle:nil];
if (self) {
// Get the tab bar item
UITabBarItem *tbi = [self tabBarItem];
// Give it a label
[tbi setTitle:@"Time"];
}
return self;
}
Build and run the application. Two labeled tab bar items will appear on the tab bar (
Figure 7.15
).
Figure 7.15 Tab bar items with labels

Now let’s add an image for each tab bar. Locate the image files
Hypno.png
,
Time.png
,
[email protected]
, and
[email protected]
in the
Resources
directory you downloaded from
http://www.bignerdranch.com/solutions/iOSProgramming3ed.zip
. Drag these files into
HypnoTime
’s project navigator and check the box to copy the files into the project directory. Then, in
HypnosisViewController.m
, edit
initWithNibName:bundle:
:
{
self = [super initWithNibName:nil
bundle:nil];
if (self) {
UITabBarItem *tbi = [self tabBarItem];
[tbi setTitle:@"Hypnosis"];
// Create a UIImage from a file
// This will use [email protected] on retina display devices
UIImage *i = [UIImage imageNamed:@"Hypno.png"];
// Put that image on the tab bar item
[tbi setImage:i];
}
return self;
}
Open
TimeViewController.m
and do the same thing:
{
self = [super initWithNibName:nil
bundle:nil];
if (self) {
UITabBarItem *tbi = [self tabBarItem];
[tbi setTitle:@"Time"];
UIImage *i = [UIImage imageNamed:@"Time.png"];
[tbi setImage:i];
}
return self;
}
Now when you build and run the application, you will also see helpful images in the tab bar to help users understand their options. (
Figure 7.16
).
Figure 7.16 Tab bar items with labels and icons