Build Your Own ASP.NET 3.5 Website Using C# & VB (44 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

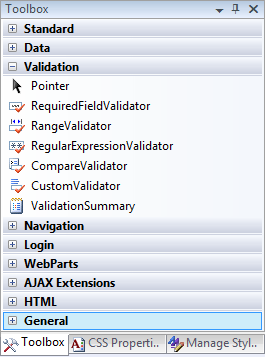
If you’re working with Visual Web Developer, you can see the validation controls
in the
Validation
tab of the Toolbox, as
Figure 6.4 illustrates.
Licensed to [email protected]

Using the Validation Controls
239
Figure 6.4. Accessing the validation controls in Visual Web Developer
Validation controls, like other web server controls, are inserted as tags with the
asp: prefix. Once a validation control is inserted, it validates an existing control
elsewhere on the page, and presents an error message to the user if necessary. To
validate a field, all you have to do is insert a control—there’s no JavaScript or clumsy
server-side code to write by hand! Let’s take a look at these ASP.NET validation
controls in detail now.
RequiredFieldValidator
The RequiredFieldValidator control is the simplest of the validation controls. It
does exactly what its name suggests: it makes sure that a user enters a value into a
web control. We used the RequiredFieldValidator control in the login page example presented earlier:
LearningASP\VB\Login_06.aspx
(excerpt)
ControlToValidate="passwordTextBox"
ErrorMessage="Password is required!"
SetFocusOnError="True" Display="Dynamic" />
The ControlToValidate property contains the ID of the web control that the
RequiredFieldValidator control is assigned to. The ErrorMessage property contains
Licensed to [email protected]
240
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
the error message that will be displayed when the user fails to enter a value into
each control.
CompareValidator
One of the most useful validation controls is the CompareValidator control, which
performs a comparison between the data entered into a given control and some
other value. That other value can be a fixed value, such as a number, or a value
entered into another control.
Let’s look at an example that builds on the login example we saw in the previous
section. Here, we’ll validate that the data entered into both the password fields is
identical. Make the following changes to
Login.aspx
:
LearningASP\VB\Login_07.aspx
(excerpt)
Password and Confirmation:
⋮
ControlToCompare="passwordTextBox"
ControlToValidate="confirmPasswordTextBox"
ErrorMessage="Your passwords do not match up!"
Display="Dynamic" />
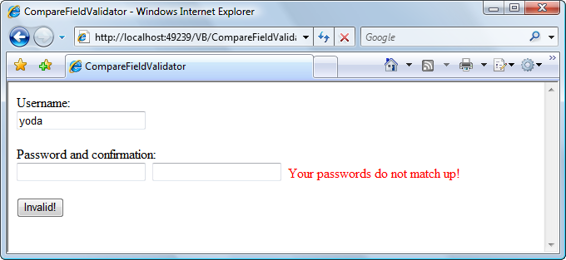
Run the page and enter a different password into each field. The
CompareValidator
control will appear as soon as you move on from the two fields whose data doesn’t
match, as
Figure 6.5 shows.
Licensed to [email protected]

Using the Validation Controls
241
Figure 6.5. A CompareValidator control in action
As you’ve probably noticed, the CompareValidator control differs very little from
the RequiredFieldValidator control:
LearningASP\VB\Login_07.aspx
(excerpt)
runat="server" ControlToValidate="confirmPasswordTextBox"
ErrorMessage="Password confirmation is required!"
SetFocusOnError="True" Display="Dynamic" />
ControlToCompare="passwordTextBox"
ControlToValidate="confirmPasswordTextBox"
ErrorMessage="Your passwords do not match up!"
Display="Dynamic" />
The only difference is that in addition to a ControlToValidate property, the
CompareValidator has a ControlToCompare property. We set these two properties
to the IDs of the controls we want to compare. So, in our example, the
ControlToValidate property is set to the confirmPasswordTextBox, and the
ControlToCompare property is set to the passwordTextBox.
The CompareValidator can be used to compare the value of a control to a fixed
value, too. CompareValidator can check whether the entered value is equal to, less
than, or greater than any given value. As an example, let’s add an “age” field to our
login form:
Licensed to [email protected]
242
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
LearningASP\VB\Login_08.aspx
(excerpt)
Age:
ControlToValidate="ageTextBox"
ErrorMessage="Age is required!"
SetFocusOnError="True" Display="Dynamic" />
Operator="GreaterThan" Type="Integer"
ControlToValidate="ageTextBox" ValueToCompare="15"
ErrorMessage="You must be 16 years or older to log in" />
In this case, the CompareValidator control is used to check that the user is old
enough to log in to our fictitious web application. Here, we set the Operator property
of the CompareValidator to GreaterThan. This property can take on any of the
values Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual,
or DataTypeCheck, which we’ll look at shortly. Next, we tell the CompareValidator
control to compare the two values by setting the Type property to Integer, which
will cause the CompareValidator to treat the values as whole numbers (this property
can also be set to Currency or Date, among other options). Finally, we use the
ValueToCompare property to make sure that the user’s age is greater than 15. If you
load this page in your web browser now, you’ll see that the form is only validated
when the user enters an age of 16 or more.
We can also use the CompareValidator control to perform data type checks. To see
how this works, let’s replace the age TextBox control with a date-of-birth text box,
whose value must be a valid date:
LearningASP\VB\Login_09.aspx
(excerpt)
Birth Date:
Operator="DataTypeCheck" Type="Date"
ControlToValidate="birthDateTextBox"
Licensed to [email protected]


Using the Validation Controls
243
ErrorMessage="You must enter the date in a valid format!"
SetFocusOnError="True" Display="Dynamic" />
As you can see, the Operator property of the CompareValidator control is set to
perform a DataTypeCheck, and the Type property is set to Date. Load the page, and
you’ll see that you can’t enter anything other than a valid date into this field. The
constituents of a “valid” date will depend on the regional settings on your web
server.
RangeValidator
The RangeValidator control checks whether the value of a form field falls between
minimum and maximum values. For instance, we could make sure that users who
visit our web site were born in a certain decade. If they enter values that don’t fit
into the range we specify, the validator will return an “invalid” message.
Let’s continue by expanding
Login.aspx
even further:
LearningASP\VB\Login_10.aspx
(excerpt)
Birth Date:
Type="Date" ControlToValidate="birthDateTextBox"
MinimumValue="1/1/1970" MaximumValue="12/31/1979"
ErrorMessage="You must've been born in the 1970s to use
this web site!" />
Take Care when Specifying Dates
If you’re located outside of the US, you may need to modify the above example.
In the US, dates are specified in month-day-year format. In the UK and Australia,
they’re specified in day-month-year order, and in other countries, the year is
specified first. The ASP.NET runtime will be expecting you to specify dates in
Licensed to [email protected]

244
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
your local format, so adjust the values of the MinimumValue and MaximumValue
properties accordingly.
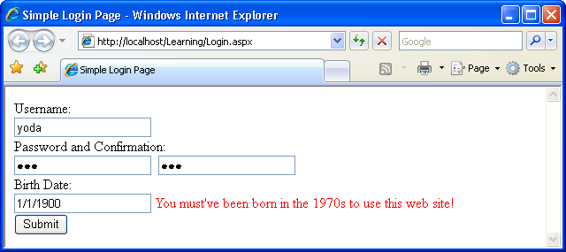
Here, we’ve added a RangeValidator to validate the birthDateTextBox control.
Our RangeValidator control checks whether the date entered falls within the 1970s,
and shows an error message similar to
Figure 6.6 if it doesn
’t.
Figure 6.6. Using the RangeValidator control
