Building Web Sites All-in-One For Dummies® (56 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Chapter 2: Bringing Your Vision to Life
In This Chapter
Exporting graphics with Fireworks CS4
Understanding graphics files
Getting to know the Fireworks interface
Discovering some alternatives: Photoshop CS4 and Corel Painter
You have a client who needs a Web site. The client has a vision, which might or might not be possible. After you become the voice of reason, you have a workable vision that you can translate into an effective Web site. Now, all you need to do is start fleshing out the design. But before you can assemble the HTML pages, you have to take your grand vision and translate it into useable graphics that you can implement in your Web design. In this chapter, we show you the tools you can use to go from concept to completion.
Introducing Fireworks CS4
You can use lots of applications to create the graphic elements of your Web design. However, if the elements are exported only as image files, you have to assemble them yourself in your handy-dandy HTML editing application. And that means working with tables and images and spacers, oh my! In other words, the task won't be a whole lot of fun. However, some applications can export your graphic design as images and HTML, and you don't have to write the first bit of code. Bingo! That's just the ticket! This section introduces you to Adobe Fireworks CS4, which is an application you can use to export a graphic design as images and HTML. As of this writing, the Adobe Creative Suite has not been released. If Adobe follows suit with CS3, Fireworks CS4 will be part of Adobe Creative Suite CS4 Master Collection, Adobe Creative Suite CS4 Web Design Standard, and Adobe Creative Suite CS4 Web Design Premium.
Vector and raster images
Fireworks has been around for a long time, albeit not quite as long as the Internet.
Fireworks
is an application that enables you to work with vector and raster graphics to create the graphic elements for your Web design. Vector graphics give you the power to edit and resize to your heart's content.
Vector graphics
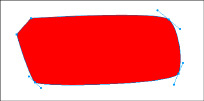
are generated by using math to determine where the points and line segments that comprise paths appear within a graphic. When you resize a vector graphic, mathematical formulas are used to regenerate the graphic. It all adds up. Figure 2-1 shows a vector graphic in Fireworks. Notice the points. The points have what look like handles: These are
curve points.
The handles are
tangents,
which are used to reshape the curve segment between adjoining points.
Figure 2-1:
Vector graphics; it all adds up.

Raster graphics
are also known as
bitmaps.
These rascals are composed of dots of color â
pixels.
You also have something known as
resolution,
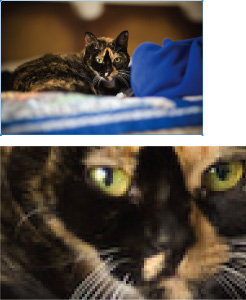
which shows how many pixels per inch (ppi) are used to create an image. Monitor resolution is 72 or 96 ppi. When you create a graphic for print, the ideal resolution is 200 ppi or greater. Now, if you're good at math, you can see the problem when you enlarge a raster graphic. Say, for example, you want to increase the size of an image from 4 inches by 5 inches to 8 inches by 10 inches. You're still working with the same number of pixels per inch; therefore, you're asking the application to double the size of each pixel. The math adds up, but the end result is not very useful, and usually not very pretty. The top image in Figure 2-2 shows a small JPEG image; the bottom image shows the same image magnified several times. Notice that you can actually see blocks of pixels.
You use a combination of raster and vector graphics to create your Web designs in Fireworks. In fact, in Fireworks, you can flesh out the entire Web page, leaving placeholders for your HTML text. We use Fireworks to create site banners and navigation menus. The application has powerful tools to optimize graphic images.
Figure 2-2:
I've got pixels. Who could ask for anything more?

The PNG file format
Fireworks uses the PNG (Portable Networks Graphics) file format as its native file format. However, it's not the same format as when you export an image from Photoshop using the PNG format. The Fireworks PNG format saves all the layers and elements used to create the document. The Fireworks file also has a Web layer, which contains information such as the slices and hotspots you created. Slices and hotspots are used to add interactivity to a document. When you export the document, Fireworks takes all the pieces you sliced and diced and houses them in a table. The resulting export is an HTML document and images.
Fireworks interface mini-tour
Fireworks CS4 is an incredible application. You can use it to create all the graphics for your Web designs. You can use the application to create complex interfaces, Web banners, navigation menus, and so on. If your client has more content than will fit comfortably on a navigation menu, you can create drop-down menus that â well â actually drop down. But you get the gist; you can use Fireworks to create some very cool stuff for your Web designs. In the upcoming sections, we show you the Fireworks workspace.
The Fireworks work area
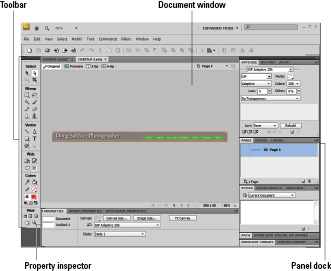
Fireworks might look like other image-editing applications you have used. However, Fireworks has a few other elements that are specifically related to Web design. For example, in the Layers panel, you find a layer labeled Web Layer. You also find an object called the Button Editor, which (you guessed it) enables you to create buttons. Find out more about buttons in Chapter 3 of this minibook. Figure 2-3 shows a navigation menu being created in Fireworks.
Figure 2-3:
When you need sparkling Web graphics, menus and other Web delights, launch Fireworks.

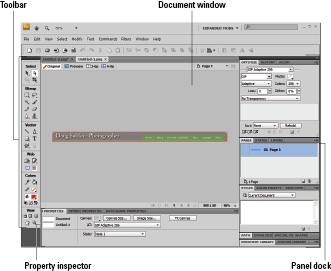
The Fireworks interface consists of a main window where you assemble the elements of your design, the ever-present menu bar, a toolbar, and the window in which panels are docked. In fact, the panel dock has almost as many panels docked as there are Smiths in the local phone book. The Property inspector has different options depending on the object you've selected. When you're creating text, the Property inspector is configured as shown in Figure 2-4.
Figure 2-4:
The Property inspector has several disguises.

The Fireworks toolbar
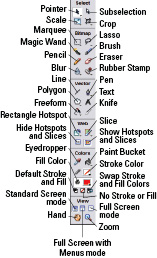
Fireworks has a wide array of tools that you use to create and manipulate objects for your Web designs. The toolbar shown in Figure 2-5 houses the following tools.
 When multiple tools reside on a toolbar, the last-used tool is at the top of the heap. When you click the down-arrow, the other tools appear to fly out of the last used tool, hence the term
When multiple tools reside on a toolbar, the last-used tool is at the top of the heap. When you click the down-arrow, the other tools appear to fly out of the last used tool, hence the term
fly-out menu.
â¢
Pointer:
Use to select and move objects. This tool has a cohort in crime â the Select Behind tool â that hangs out on the fly-out menu. The tool is used to select objects that are hidden partially behind other objects.
â¢
Subselection:
Use to select and move objects within a group or on points along a path.
â¢
Scale:
Use to resize objects and rotate objects. You can resize objects proportionately by dragging a corner point, change the width by dragging a point in the center of either side, or change the height by dragging a top or bottom center point. When you move your cursor toward a center or corner point and it changes to a curved arrow, you can rotate the object. This is the default tool for this little piece of real estate on the toolbar. You can access three other tools by clicking the down-arrow at the lower right of the Scale tool icon. They are
â¢
Skew:
Use to slant objects; you know, get them off kilter. You can also use the Skew tool to rotate an object. If you really get miffed at an object, you can tell it, “Skew you and rotate!” And then you can do it.
â¢
Distort:
Use to change the shape of objects. With this tool, you click and drag individual points to morph an object into something totally different than you started with.
⢠9-Slice Scaling Tool:
This tool displays nine slice guides within a selected object.
Figure 2-5:
Got a whole lotta tools.