CSS: The Definitive Guide, 3rd Edition (66 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

Visual elements can have backgrounds, so it's only fair that audible elements
should be able to have them, too. In the aural medium, a background refers to playing
a sound while the element is being spoken. The property used to accomplish this isplay-during.
play-during
- Values:
[ mix||repeat]? |auto|none|inherit- Initial value:
auto- Applies to:
All elements
- Inherited:
No
- Computed value:
For
values, the absolute URI; otherwise, as
specified
The simplest example is playing a single sound at the beginning of an element's
aural rendering:
h1 {play-during: url(trumpets.mp3);}
Given this rule, anyh1element would be spoken
while the sound file
trumpets.mp3
plays. The sound file is
played once. If it is shorter than the time it takes to speak the element's contents,
it stops before the element is finished. If it's longer than the necessary time, the
sound stops once all of the element's content has been spoken.
If you want a sound to repeat throughout the entire speaking of an element, add
the keywordrepeat. This is the auditory
equivalent ofbackground-repeat:repeat:
div.ocean {play-during: url(wave.wav) repeat;}
Like visible backgrounds, background sounds
do
not composite by default. Consider the following situation:
a:link {play-during: url(chains.mp3) repeat;}
em {play-during: url(bass.mp3) repeat;}
This is a really great site!
Here,
chains.mp3
will play repetitively behind the text of
the link,
except
for the text of theemelement. For that text, the chains will not be audible; instead,
bass.mp3
will be heard. The parent's background sound is not
heard, just as its background would not be seen behind theemelement if both elements had visible backgrounds.
If you want to combine the two, use the keywordmix:
a:link {play-during: url(chains.mp3) repeat;}
em {play-during: url(bass.mp3) repeat mix;}
Now,
chains.mp3
will be audible behind all of the link text,
including the text in theemelement. For that
element, both
chains.mp3
and
bass.mp3
will
be heard mixed together.
The analogy to visible backgrounds breaks down with the valuenone. This keyword cuts off all background sounds,
including any that may belong to ancestor elements. Thus, given the following rules,
theemtext will have no background sounds at
all—neither
bass.mp3
nor
chains.mp3
will be
heard:
a:link {play-during: url(chains.mp3) repeat;}
em {play-during: none;}
This is a really great site!
When
only one person is speaking, the sound emanates from one point in space, unless of
course that person is moving around. In a conversation involving multiple people, the
sound of each voice will come from a different point in space.
With the availability of high-end audio systems and 3D sound, it should be
possible to position sounds within that space. CSS2.x defines two properties to
accomplish this, one of which defines the angle of a sound's source on a horizontal
plane, and the second of which defines the source's angle on a vertical plane. The
placement of sounds along the horizontal plane is handled usingazimuth.
azimuth
- Values:
| [[ left-side|far-left|left|center-left|center|center-right|right|far-right|right-side] ||behind] |leftwards|rightwards|inherit- Initial value:
center- Applies to:
All elements
- Inherited:
Yes
- Computed value:
Normalized angle
Angle values can come in three units:deg(degrees),grad(grads), andrad(radians). The possible ranges for these unit types
are0-360deg,0-400grad,
and0-6.2831853rad. Negative values are permitted, but they are recalculated as
positive values. For example,-45degis equivalent
to315deg(360–45), and-50gradwould be the same as350grad.
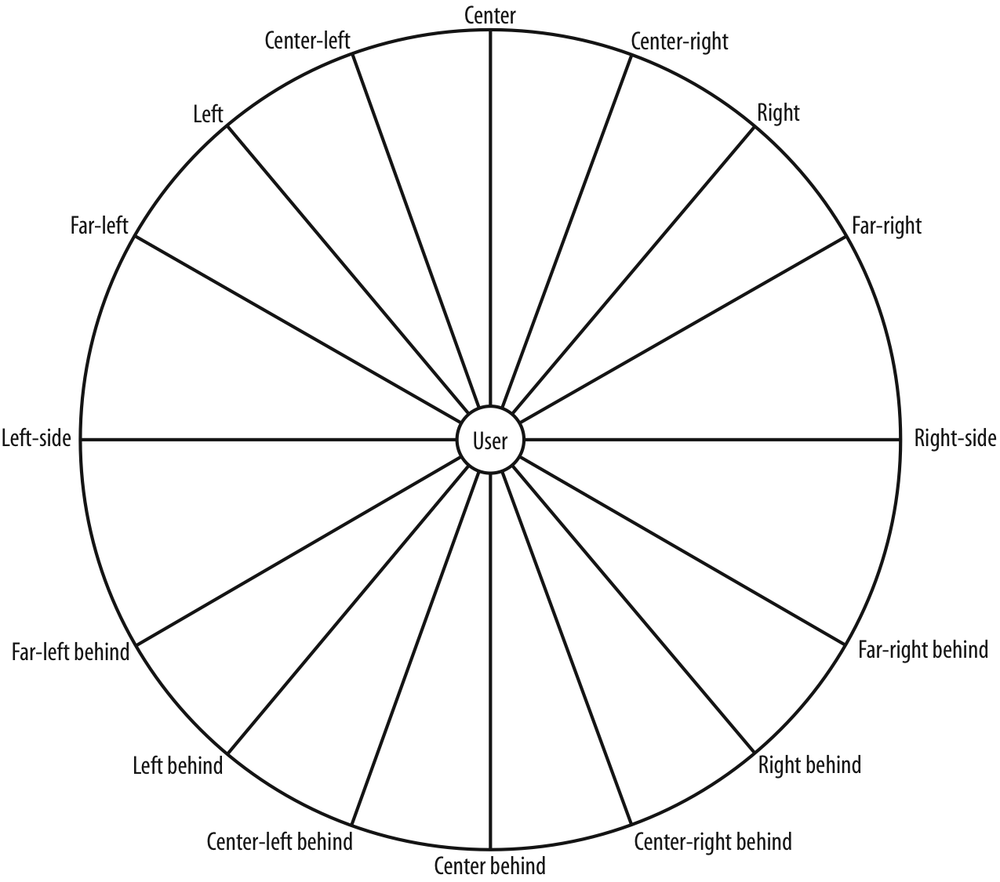
Most of the keywords are simply equivalents of angle values. These are shown in
Table 14-1
, using degrees as the
angle value of choice, and illustrated visually in
Figure 14-11
. The last column of
Table 14-1
shows the equivalents of the
keywords in the first column being used in conjunction withbehind.
Table 14-1. azimuth keyword and angle equivalents
Keyword | Angle | Behind |
|---|---|---|
| 0 | 180deg -180deg |
| 20deg -340deg | 160deg -200deg |
| 40deg -320deg | 140deg -220deg |
| 60deg -300deg | 120deg -240deg |
| 90deg -270deg | 90deg -270deg |
| 340deg -20deg | 200deg -160deg |
| 320deg -40deg | 220deg -140deg |
| 300deg -60deg | 240deg -120deg |
| 270deg -90deg | 270deg -90deg |

Figure 14-11. The horizontal plane, seen from above
Note that the keywordbehindcannot be
combined with an angle value. It can be used only in conjunction with one of the
keywords listed in
Table
14-1
.
There are two keywords in addition to those listed in
Table 14-1
:leftwardsandrightwards. The effect
of the former is to subtract20degfrom the
current angle value ofazimuth, and the latter
adds20degto the value. For example:
body {azimuth: right-side;} /* equivalent to 90deg */
h1 {azimuth: leftwards;}
The computed angle value ofazimuthfor theh1element is70deg. Now consider the following situation:
body {azimuth: behind;} /* equivalent to 180deg */
h1 {azimuth: leftwards;} /* computes to 160deg */
The effect ofleftwards, given these rules, is
to make the sound move to the right, not the left. It's odd, but that's how CSS2 is
written. Similarly, usingrightwardsin the
previous example would cause theh1element's
sound source to move 20 degrees to the left.
Much likeazimuth, only simpler, iselevation, which places sounds in the vertical plane.
elevation
- Values:
| below|level|above|higher|lower|inherit- Initial value:
level- Applies to:
All elements
- Inherited:
Yes
- Computed value:
Normalized angle
Likeazimuth,elevationaccepts degree, grad, and radian angles. The three
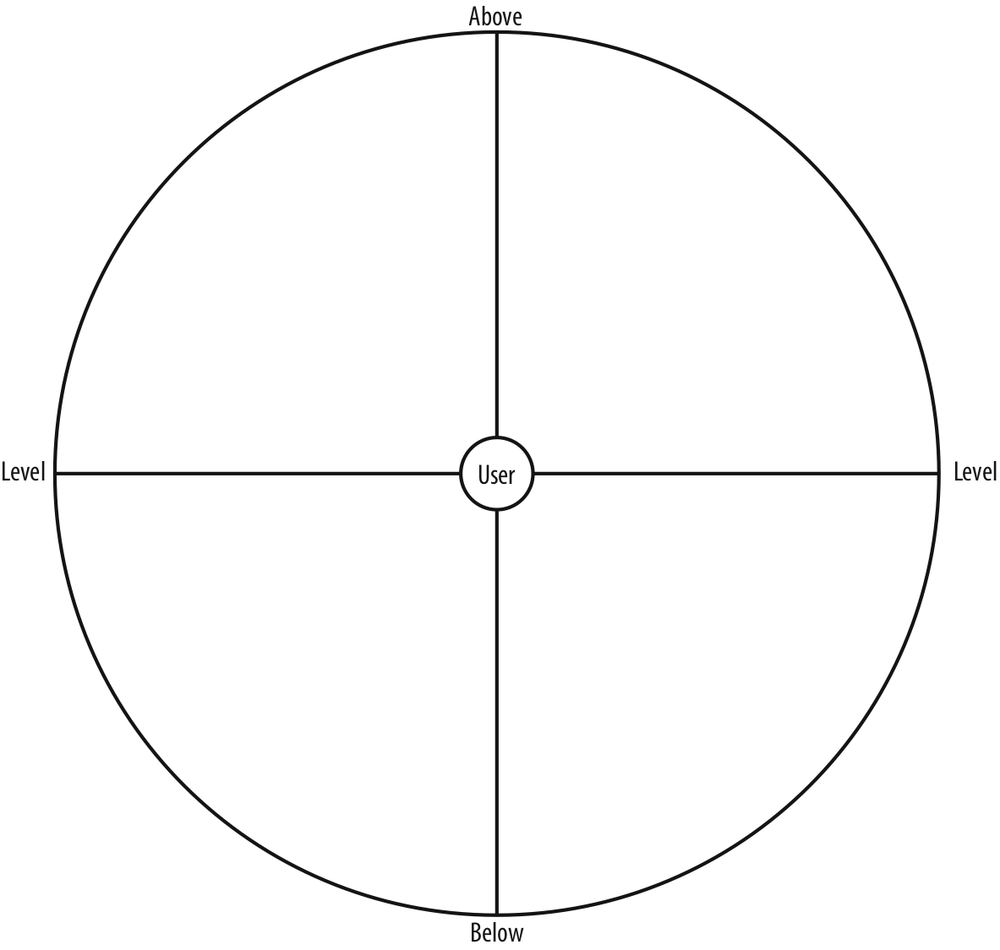
angle-equivalent keywords areabove(90 degrees),level(0), andbelow(-90 degrees). These are illustrated in
Figure 14-12
.

Figure 14-12. The vertical plane, seen from the right side
The relative-placement keywords,higherandlower, either add or subtract 10 degrees from
the current elevation angle. Therefore, in the following example,h1elements that are children of thebodywill be placed 10 degrees above the horizontal
plane:
body {elevation: level;} /* equivalent to 0 */
body > h1 {elevation: higher;}
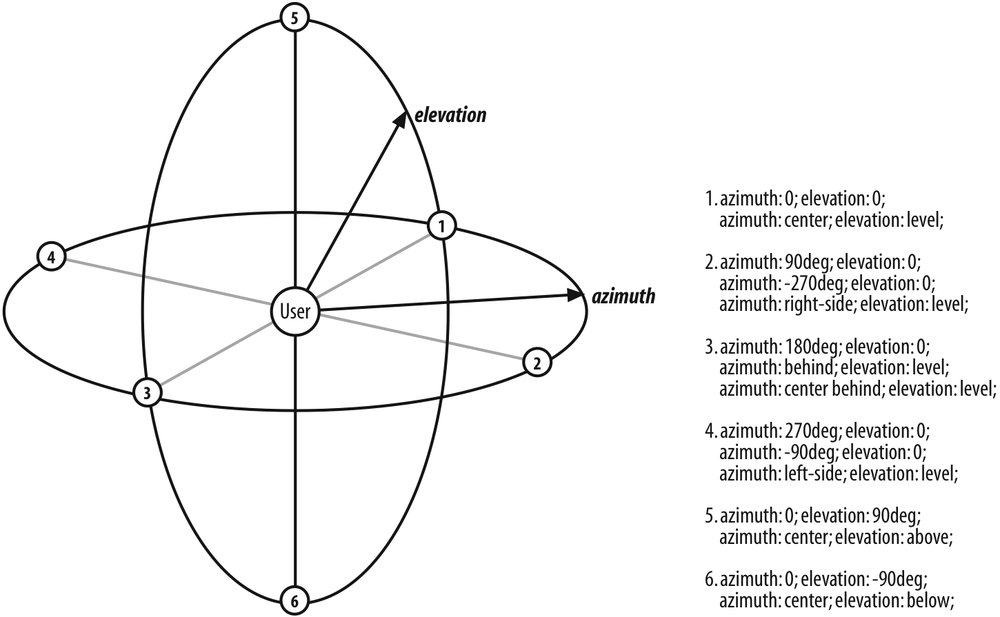
When values forazimuthandelevationare taken together, they define a point in an imaginary
sphere whose center is the user.
Figure
14-13
illustrates this sphere, along with some cardinal points and the
values that would place sounds in those positions.

Figure 14-13. Three-dimensional aural space
Imagine a point halfway between straight ahead of you and your immediate right
as you sit in a chair, and halfway between the horizon and the zenith. This point
could be described asazimuth:45deg; elevation:45deg;. Now imagine a sound source at the same elevation but located
halfway between your immediate left and a point directly behind you. This source
could be described in any of the following ways:
azimuth: -135deg; elevation: 45deg;
azimuth: 215deg; elevation: 45deg;
azimuth: left behind; elevation: 45deg;
It is entirely possible that positioned sounds would assist a user in
separating cues from other audio sources, or could help to create positionally
separate special material:
a[href] {cue: url(ping.wav); azimuth: behind; elevation: 30deg;}
voices.onhigh {play-during: url(choir.mp3); elevation: above;}
