HTML The Definitive Guide (143 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

15.4.1.2 Straddle heads
The basic multicolumn format is just the start. By adding cells that span across the columns, you create headlines. Similarly, you can make figures span across more than one column: simply add the colspan attribute to the cell containing the headline or figure.
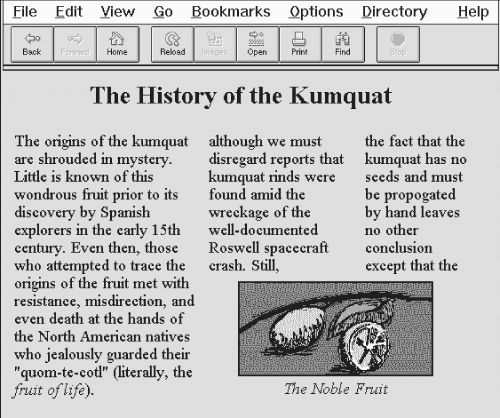
Figure 15.3
shows an attractive three-column layout with straddle heads and a spanning figure, created from the following HTML source with table tags:
| The History of the Kumquat | ||||
|---|---|---|---|---|
| Copy for column 1... | Copy for column 2... | Copy for column 3... | ||
 The Noble Fruit | ||||
To achieve this nice layout, we used the colspan attribute on the cell in the first row to span all five table columns (three with copy and the two intercolumn spaces). We use the rowspan attribute on the first column and its adjacent column spacer to extend the columns down beside the figure. The figure's cell has a colspan attribute so that the contents span the other two columns and intervening spaces.
Figure 15.3: Fancy straddle heads and spanning figures with HTML table tags
15.4.2 Side Heads
The only text-heading features available in HTML are the through tags. These tags are always embedded in the text flow, separating adjacent paragraphs of text. Through multiple columns, you can achieve an alternative style that places headings into a separate side column, running vertically alongside the document text.
Section 1 | Copy for section 1 goes on and on a bit so that it will take up more than one line in the table cell window... | |
|---|---|---|
Section 2 | Copy for section 2 goes on and on a bit so that it will take up more than one line in the table cell window... |
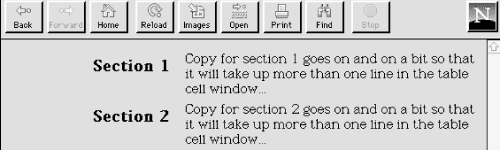
Notice how we create reasonably attractive side heads set off from the left margin of the browser window by adjusting the first header cell's width and right-justifying the cell contents.
Figure 15.4: Table tags created these side heads
Just as in our multicolumn layout, the example side-head layout uses an empty column to create a space between the narrow left column containing the heading and the wider right column containing the text associated with that heading. It's best to specify that column's width as a percentage of the table width, rather than explicitly in numbers of pixels to make sure that the heading column scales to fit both wide and narrow display windows.
15.4.2.1 When tables aren't implemented
One of the dangers of being overly dependent on tables is that your documents are usually unreadable when viewed with browsers that don't support tables. In the case of side heads, though, your document will come out just fine on a "table-challenged" browser.
Most browsers follow one of the Internet's basic tenets: be liberal in what you accept and strict in what you create. This usually means the browser will ignore tags that don't make sense, including all of the markup that creates a table.
In the case of our side-head layout, the browsers that can't do tables ignore the table tags and only see this part of the document: Section 1
Copy for section 1 goes on and on a bit
so that it will take up more than one line in the table cell window...
Section 2
Copy for section 2 goes on and on a bit
so that it will take up more than one line in the table cell window...
Of course, this is a perfectly valid sequence of HTML that generates a conventional document with sections divided by
headers. Your document will look fine, regardless of the browser, table-capable or not.
15.4.3 Better Forms Layout
Of all the features in HTML, it's forms that cry out for better layout control. Unlike other structured elements in HTML, forms look best when rendered in a fixed layout with precise margins and vertical alignment of elements. However, except for carefully planned
formatted form segments, the common language just doesn't give us any special tools to better control forms layout.15.4.3.1 Basic form layout
Your forms will almost always look better and be easier for your readers to follow if you use a table to structure and align the form's elements. For example, you might use a vertical alignment to your forms, with field labels to the left and their respective form elements aligned to an adjacent vertical margin on the right. Don't try that with just standard HTML.
Rather, prepare a form that contains a two-column table. The following HTML source does just that, as shown in
Figure 15.5
:
Of course, more complex form layouts can be managed with tables. We recommend you first sketch the form layout on paper and then plan how various combinations of table elements, including row-and column-straddled table cells might be used to effect the layout.
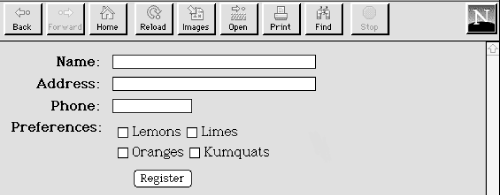
Figure 15.5: Align your forms nicely with tables
15.4.3.2 Building forms with nested tables
As we mentioned earlier, you may place a table inside the cell of another table. While this alone can lead to some elaborate table designs, nested tables also are useful for managing a subset of form elements within the larger table containing the entire form. The best application for using a nested table in a form is for laying out checkboxes and radio buttons.
For example, insert the following row containing a table into the form table in the previous example. It creates a checkbox with four choices:
| Lemons | Limes |
| Oranges | Kumquats |
single line and not well aligned.
Figure 15.6: Nesting tables to format elements of a form