HTML The Definitive Guide (52 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

That way, the browser can reserve space before actually downloading an image, speeding document rendering and eliminating the content shifting. Both attributes require an integer value that indicates the image size in pixels; the order in which they appear in the tag is not important.
5.2.6.11 Resizing and flood-filling images
A hidden feature of the height and width attributes is that you don't need to specify the actual image dimensions; the attribute values can be larger or smaller than the actual size of the image. The browser automatically scales the image to fit the predefined space. This gives you a down-and-dirty way of creating thumbnail versions of large images and a way to enlarge very small pictures. Be careful, though: the browser still must download the entire file, no matter what its final rendered size is, and you will distort an image if you don't retain its original height versus width proportions.
Another trick with height and width provides an easy way to flood-fill areas of your page and can also improve document performance. Suppose you want to insert a colored bar across your document.[
5
] Rather than create an image to the full dimensions, create one that is just one pixel high and wide and set it to the desired color. Then use the height and width attributes to scale it to the larger size: [5] This is one way to create colored horizontal rules in Netscape 3 or earlier versions, which don't support the color attribute of the
tag.
![]() The smaller image downloads much faster than a full-scale image, and the width and height attributes create the desired
The smaller image downloads much faster than a full-scale image, and the width and height attributes create the desired
bar after the tiny image arrives at the browser (see Figure 5.17).
Figure 5.17: This bar was made from a one-pixel image
One last trick with the width attribute is to use a percentage value instead of an absolute pixel value. This causes the browser to scale the image to a percentage of the document window width. Thus, to create a colored bar 20 pixels high and the width of the window, you could use: ![]() As the document window changes size, the image will change size as well.
As the document window changes size, the image will change size as well.
If you provide a percentage width and omit the height, the browser will retain the image's aspect ratio as it grows and shrinks. This means that the height will always be in the correct proportion to the width and the image will display without distortion.
5.2.6.12 Problems with height and width
Although the height and width attributes for the tag can improve performance and let you perform some neat tricks, there is a particularly knotty downside to using them. The browser sets aside the specified rectangle of space to the prescribed dimensions in the display window even if the user has turned off automatic download of images. What the user often is left with is a page full of semi-empty frames with meaningless picture placeholder icons inside. The page looks terribly unfinished and is mostly useless. Without accompanying dimensions, on the other hand, the browser simply inserts a placeholder icon inline with the surrounding text, so at least there's something there to read in the display.
We don't have an answer to this dilemma, other than to insist that you use the alt attribute with some descriptive text so that users at least know what they are missing (see section 5.2.6.3). We do recommend that you include these size attributes, because we encourage any practice that improves network performance.
5.2.6.13 The hspace and vspace attributes
Graphical browsers usually don't give you much space between an image and the text around it. And unless you create a transparent image border that expands the space between them, the typical two-pixel buffer between an image and adjacent text is just too close for most designers' comfort. Add the image into a hyperlink, and the special colored border will negate any transparent buffer space you labored to create, as well as draw even more attention to how close the adjacent text butts up against the image.
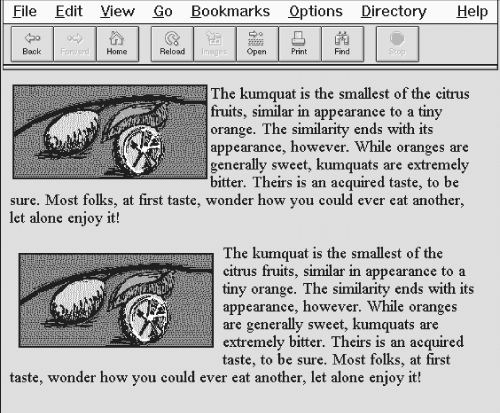
The hspace and vspace attributes can give your images breathing room. With hspace, you specify the number of pixels of extra space to leave between the image and text on the left and right sides of the image; the vspace value is the number of pixels on the top and bottom:  The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure. Most folks, at first taste, wonder how you could ever eat another, let alone enjoy it!
The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure. Most folks, at first taste, wonder how you could ever eat another, let alone enjoy it!
 The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure. Most folks, at first taste, wonder how you could ever eat another, let alone enjoy it!
The kumquat is the smallest of the citrus fruits, similar in appearance to a tiny orange. The similarity ends with its appearance, however. While oranges are generally sweet, kumquats are extremely bitter. Theirs is an acquired taste, to be sure. Most folks, at first taste, wonder how you could ever eat another, let alone enjoy it!
Figure 5.18 shows the difference between two wrapped images.
Figure 5.18: Improve image/text interfaces with vspace and hspace extensions
We're sure you'll agree that the additional space around the image makes the text easier to read and the overall page more attractive.
5.2.6.14 The ismap and usemap attributes
The ismap and usemap attributes for the tag tell the browser that the image is a special mouse-selectable visual map of one or more hyperlinks, commonly known as an
image map
. The ismap style of image maps, known as a
server-side
image map, may be specified only within an tag hyperlink.
[, 7.3]
For example:

