The value of the clip attribute is two or four integer values, separated by commas, defining pixel offsets into the layer corresponding to the left, top, right, and bottom edges of the clip area. If only two values are supplied, they correspond to the right and bottom edges of the visible area, and Netscape then assumes that the top and left values are zero. Therefore, clip="75,100" is equivalent to

clip="0,0,75,100".
The area of the layer outside the visible area is made transparent, allowing whatever is under the layer to show through.
The clip attribute is handy for hiding portions of a layer, or for creating fade and wipe effects using JavaScript functions to change the clipping window over time.
6.3.1.9 The style and class attributes
Use the style attribute with the tag to create an inline style for all the content inside a layer.
The class attribute lets you label the layer with a name that refers to a predefined class of the tag declared in some document-level or externally defined style sheet. Accordingly, you may choose to use a style sheet instead of individual and redundant bgcolor tag attributes to define a
background color for all your document layers or for a particular class of layers. Section 9.1.1
in
Chapter
9
Section 9.2.4 in
Chapter 9.
6.3.2 The Tag
While you control the position of a using top and left attribute coordinates relative to the document's entire display space, Netscape provides a separate tag - - that lets you position individual layers with respect to the current flow of content, much like an inline image.
Function:
Define an inline layer of content within a text flow Attributes:
ABOVE NAME
BACKGROUND SRC
BELOW STYLE
BGCOLOR TOP
CLASS VISIBILITY
CLIP WIDTH
LEFT Z-INDEX
End tag:
; always used
Contains:
body_content
Used in:
text
An tag creates a layer that occupies space in the containing text flow. Subsequent content is

placed after the space occupied by the . This is in contrast to the tag, which creates a layer above the containing text flow, allowing subsequent content to be placed under the layer just created.
The tag removes the need for an enclosing, attribute-free that serves to put a nest of specially positioned layers inline with the content flow, much like we did in most of the examples in the previous sections of this chapter. The attributes of the are the same as those for the tag.
6.3.2.1 The top and left attributes
The only attributes that distinguish the actions of the tag from its sibling are the top and left attributes: Netscape renders content directly in the containing text flow, offset by the top and left attribute values from the upper-left corner of that inline position - not the document's upper-left display corner, as with . Netscape will also accept negative values for the top and left attributes of the tag, letting you shift the contents above and to the left of the current flow.
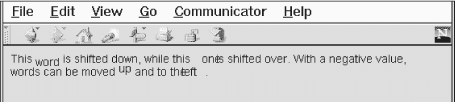
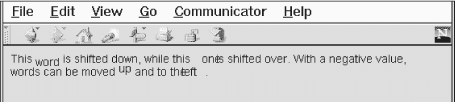
For example, to subscript, superscript, or shift words within the current line, you could use: This word is shifted down, while this one is shifted over. With a negative value, words can be moved up and to the left.
The resulting effects are shown in
Figure 6.11. Notice how the shifted words overlap and obscure the
surrounding text. Netscape makes no effort to make room for the shifted elements; they are simply placed in a different spot on the page.
Figure 6.11: Moving inline layers with respect to the adjacent text
6.3.2.2 Combining and
Anything you can create with a regular layer can be used within an inline layer. However, do bear in mind always that the top and left attribute offsets are indeed from the content's allotted position, not from the document display space. Accordingly, use to position content inline with the conventional HTML document flow, and to position elements and content precisely in the document display space.
Also (and fortunately), Netscape does not distinguish between and tags when it comes to order of appearance. You may declare that an appear below some by using the name and above attributes:
I'm on top




I'm on the bottom Similarly, you may reorder the appearance of both absolute and inline layers where they overlap by assigning z-index attribute values to the various elements. Nesting rules apply, as well.
6.2 Multicolumn Layout
7. Links and Webs



Chapter 7
7. Links and Webs
Contents:
Hypertext Basics
Referencing Documents: The URL
Creating Hyperlinks
Creating Effective Links
Mouse-Sensitive Images
Creating Searchable Documents
Establishing Document Relationships
Supporting Document Automation