Build Your Own ASP.NET 3.5 Website Using C# & VB (75 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

its Click event. Not this time! The button is located
inside
the DataList—it’s part
of its ItemTemplate—so it’s not directly visible to your code. Also, when the code
executes, the page will contain more instances of this button, so on the server side,
you’ll need a way to know which of them was clicked!
Luckily, ASP.NET provides an ingenious means of handling this scenario.
Whenever a button inside a DataList generates a Click event, the DataList generates
itself an ItemCommand event. The DataList control
is
accessible in your code, so
you can handle its ItemCommand event, whose arguments will give us information
about which control was clicked.
Within the ItemCommand event handler, we can retrieve the data contained in the
LinkButton’s CommandName and CommandArgument properties. We use these properties
to pass the employee ID to the ItemCommand event handler, which can use the ID to
get more data about that particular employee.
Take another look at the button definition from the DataList’s ItemTemplate:
Licensed to [email protected]

Displaying Content Using Data Lists
425
Visual Basic
Dorknozzle\VB\03_EmployeeDirectory.aspx
(excerpt)
Text=<%#"View more details about " & Eval("Name")%>
CommandName="MoreDetailsPlease"
CommandArgument=<%#Eval("EmployeeID")%>
/>
Here, you can see that we’re using CommandArgument to save the ID of the employee
record with which it’s associated. We’re able to read this data from the DataList’s
ItemCommand event handler.
Let’s use Visual Web Developer to generate the ItemCommand event handler. Open
EmployeeDirectory.aspx
in
Design
view, select the DataList, and hit
F4
to open its
Properties
window. There, click the yellow lightning symbol to open the list of
events, and double-click the ItemCommand event in that list. Visual Web Developer
will generate an empty event handler, and take you to the event handler’s code in
the code-behind file.
If you were to open the DataList’s properties again, you’d see the event handler
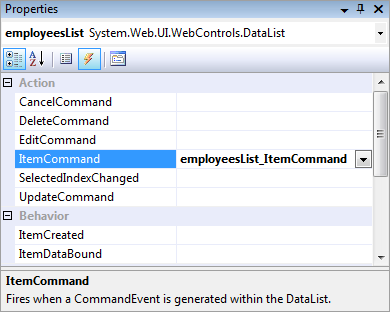
name appearing next to the event name, as depicted in Figure 10.3.
Figure 10.3. The ItemCommand event in the
Properties
window
If you’re using C# you will also notice that as well as the generation of the empty
event handler in the code-behind file, the onitemcommand property has been added
to the DataList element, as shown here:
Licensed to [email protected]
426
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
C#
onitemcommand="employeesList_ItemCommand"
>
⋮
Modify the code in employeesList_ItemCommand like so:
Visual Basic
Dorknozzle\VB\04_EmployeeDirectory.aspx.vb
(excerpt)
Protected Sub employeesList_ItemCommand(ByVal source As Object,
➥ ByVal e As System.Web.UI.WebControls.DataListCommandEventArgs)
➥ Handles employeesList.ItemCommand
If e.CommandName = "MoreDetailsPlease" Then
Dim li As Literal
li = e.Item.FindControl("extraDetailsLiteral")
li.Text = "Employee ID: " & e.CommandArgument & _
"
"
End If
End Sub
C#
Dorknozzle\CS\04_EmployeeDirectory.aspx.cs
(excerpt)
protected void employeesList_ItemCommand(object source,
DataListCommandEventArgs e)
{
if (e.CommandName == "MoreDetailsPlease")
{
Literal li;
li = (Literal)e.Item.FindControl("extraDetailsLiteral");
li.Text = "Employee ID: " + e.CommandArgument +
"
";
}
}
Our code is almost ready to execute, but we should make one more minor tweak
before we execute this page. At the moment, the Page_Load method will data bind
the DataList every time the page loads, which will put unnecessary load on our
database server. Let’s change this code so that the data binding only takes place
when the page is being loaded for the first time. We’ll also move the data binding
Licensed to [email protected]
Displaying Content Using Data Lists
427
code into its own function, so that we can make use of it later. Modify the code as
shown below, moving the current contents of Page_Load into a new method called
BindList:
Visual Basic
Dorknozzle\VB\05_EmployeeDirectory.aspx.vb
(excerpt)
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
BindList()
End If
End Sub
Protected Sub BindList()
Dim conn As SqlConnection
Dim comm As SqlCommand
Dim reader As SqlDataReader
⋮
End Sub
C#
Dorknozzle\CS\05_EmployeeDirectory.aspx.cs
(excerpt)
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindList();
}
}
protected void BindList()
{
SqlConnection conn;
SqlCommand comm;
SqlDataReader reader;
⋮
}
Execute the project and click the
View more details
links to see the employee ID, as
Licensed to [email protected]

428
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
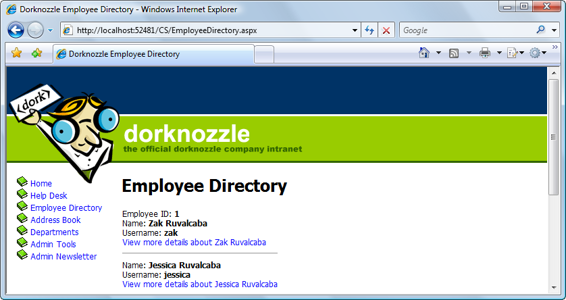
Figure 10.4. The Employee Directory showing employee IDs
The code in employeesList_ItemCommand shows how you can work with controls
inside a DataList template, and how to handle their events. We determine which
control was clicked by checking the value of e.CommandName in the event handler;
it will be populated with the value of the CommandName property of the control that
was clicked. Since our LinkButton has the CommandName value MoreDetailsPlease,
we check for this value in the ItemCommand event handler, as shown below:
Visual Basic
Dorknozzle\VB\05_EmployeeDirectory.aspx.vb
(excerpt)
If
e.CommandName = "MoreDetailsPlease"
Then
C#
Dorknozzle\CS\05_EmployeeDirectory.aspx.cs
(excerpt)
if (
e.CommandName == "MoreDetailsPlease"
)
{
Once we know the
View more details
button was clicked, we want to use the extraDetailsLiteral control from our template to display the employee ID. But, given that this control is inside our template, how can we access it through code?
To use a control inside a DataList, we use the FindControl method of the object
e.Item. Here, e.Item refers to the template that contains the control; the FindControl
Licensed to [email protected]
Displaying Content Using Data Lists
429
method will return a reference to any control within the template that has the supplied ID. So, in order to obtain a reference to the control with the ID extraDetailsLiteral, we use FindControl like this:
Visual Basic
Dorknozzle\VB\05_EmployeeDirectory.aspx.vb
(excerpt)
Dim li As Literal
li =
e.Item.FindControl("extraDetailsLiteral")
Note that FindControl returns a generic Control object. If you’re using VB, the returned Control is automatically converted to a Literal when you assign it to an object of type Literal. In C#, we need an explicit cast, or conversion, as shown
here:
C#
Dorknozzle\CS\05_EmployeeDirectory.aspx.cs
(excerpt)
Literal li;
li =
(Literal)
e.Item.FindControl("extraDetailsLiteral");
Finally, once we have access to the Literal control in a local variable, setting its
contents is a piece of cake:
Visual Basic
Dorknozzle\VB\05_EmployeeDirectory.aspx.vb
(excerpt)
li.Text = "Employee ID: " & e.CommandArgument & _
"
"
C#
Dorknozzle\CS\05_EmployeeDirectory.aspx.cs
(excerpt)
li.Text = "Employee ID: " + e.CommandArgument +
"
";
Licensed to [email protected]


430
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Disabling View State
If you take a look at the definition of the extraDetailsLiteral control in
Em-
ployeeDirectory.aspx
, you’ll see that we set its EnableViewState property to
False:
Dorknozzle\VB\03_EmployeeDirectory.aspx
(excerpt)
EnableViewState="false"
/>
When this property is False, its contents aren’t persisted during postback events.
In our case, once the visitor clicks another
View more details
button, all the instances of that Literal control lose their values. This way, at any given moment, no
more than one employee’s ID will be displayed. If you change EnableViewState
to True (the default value), then click the
View more details
button, you’ll see that
all employee IDs remain in the form, as they’re persisted by the view state mechanism.
Editing DataList Items
and Using Templates
Continuing our journey into the world of the DataList, let’s learn a little more about
