Building Web Sites All-in-One For Dummies® (73 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

6.
Enter the following text into the Class ID text box:
clsid: 22d6f312-b0f6-11d0-94ab-0080c74c7e95
This tells the Web browser that the ActiveX content is Windows Media Video or Audio.
7.
In the Property inspector, specify the following parameters:
a. Select the Embed check box.
b. Set the width and height in the W and H text boxes. Set the height to 42 (the height of the Windows Media Audio controller) and the width to 320.
c. Click the Browse folder icon (next to the Src text box). Navigate to and then select the Windows Media Video WMV movie you want to embed in the page, and then click OK.
d. Enter
mediaplayer2
in the ID text box.
 The Windows Media Player can also play MP3 audio files. You can link an MP3 file to the Windows Media Player by browsing for the desired MP3 file.
The Windows Media Player can also play MP3 audio files. You can link an MP3 file to the Windows Media Player by browsing for the desired MP3 file.
8.
Click the Parameters button in the Property inspector.
The Parameters dialog box appears.
9.
Add the parameters for the ActiveX object and click OK.
Click the plus (+) sign to add a parameter. Each parameter has a value. To run a QuickTime video, you need the following parameters and values:
⢠Parameter 1 =
src
, Value =
the filename of your movie
⢠Parameter 2 =
autostart
, Value =
false
⢠Parameter 3 =
showcontrols
, Value =
true
⢠Parameter 4 =
showstatusbar
, Value =
false
⢠Parameter 5 =
showdisplay
, Value =
false
⢠Parameter 6 =
autorewind
, Value =
true
⢠Parameter 7 =
type
, Value =
application/x-mplayer-w
⢠Parameter 8 =
pluginspage
, Value =
http://www.microsoft.com/Windows/Downloads/Contents/MediaPlayer
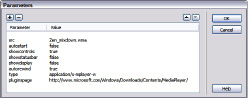
At this stage, your Parameters dialog box should resemble Figure 2-8. If you want, you can set the autostart parameter to
true
, which means the audio plays as soon as it loads. The site visitor can use the controller to pause or stop the file.
Figure 2-8:
Parameters for an embedded Windows Media Audio controller.

10.
Press F12 to preview the page in your default browser.
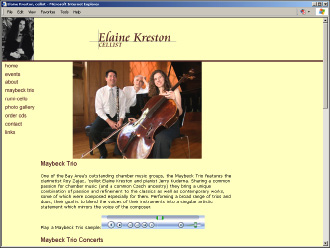
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The audio file begins playing. Figure 2-9 shows the Windows Media Player configured for audio in a Web page, playing the associated sound file.
Figure 2-9:
A Windows Media Audio controller embedded in a Web page.

_fmt.jpeg) If you attempt to test an embedded Windows Media Player in the Mozilla Firefox browser on your local machine, it won't play. It will, however, play when you upload the HTML page and associated files to your server.
If you attempt to test an embedded Windows Media Player in the Mozilla Firefox browser on your local machine, it won't play. It will, however, play when you upload the HTML page and associated files to your server.
Delivering Your Message
When you add audio to a Web site, you're entertaining site visitors or informing them. When you entertain visitors, it can be in the form of music or perhaps comedy. When you inform people, it's generally in the form of the spoken word with, perhaps, some background music. In either event, your goal is to deliver a professional audio track that's clear and easy to understand. Here are a few things to consider when preparing audio for a Web site:
â¢
If your client is recording audio for a Web site, make sure he uses a professional microphone and an application, such as Sony Sound Forge or Adobe Audition, to record the track.
Making a professional recording from a Webcam isn't possible. You should also make sure your client positions the microphone in such a manner that the sounds of his breath are not recorded. The microphone also needs to be far enough away from his mouth to ensure the plosive sounds from the letters such as P and S are not recorded. Your client can also purchase a
pop filter
to minimize plosive sounds. Pop filters take the form of a screen that is between the microphone and the speaker's mouth, or a foam sock that fits snuggly over the microphone.
â¢
If the sound of your client's voice isn't pleasing or if she speaks with a heavy accent, tactfully suggest she hire a professional to record the narration.
â¢
When compressing soundtracks for the Web, strive for the smallest possible file size, while still maintaining a clean, crisp sound.
The
.mp3
audio format is well suited for Web delivery.
â¢
Don't compress music soundtracks to 8-bit depth.
The recording will sound scratchy in soft passages.
â¢
Make sure the soundtrack isn't overmodulated.
The loudest parts of overmodulated soundtracks are
clipped,
which means that the sound is distorted. If your client is recording the track with a good sound-editing application with
VU meters
(meters that visually display the intensity of the sound), tell him to make sure the levels don't go into the red area.
â¢
Don't use recordings from other Web sites unless you can secure a license to use the recording in your Web design.
â¢
Don't use digital versions of copyrighted recordings unless you can secure a license to use the recording in your Web design.
â¢
Don't use an application such as Musicmatch or iTunes to create a digital version of a commercial recording for use on your Web site.
This is a clear violation of the copyright laws.
Chapter 3: Using Web Video
In This Chapter
Understanding Web video formats
Incorporating streaming video on a Web page
Encoding video
Working with Flash, QuickTime, and Windows Media video
If sound is cool, then motion and sound combined must be cooler, right? Well, of course! That's why you see so much video on the Web these days. Web video can range from anything simple (say, a talking head introducing visitors to a Web site) to full-motion video of sporting events (such as auto races). Video for the Web streams into the viewer's browser. Before the advent of streaming video, Web pages with video weren't feasible. After all, who in their right mind would wait for a 15 or 20MB file to download? Not too many people. With streaming video, though, large file sizes are possible because the video starts playing as soon as enough data downloads for the movie to begin playing. This chapter gives you the skinny on what you need to know to add a lean, mean, streaming video machine to your Web designs.
Exploring Web Video Formats
There aren't quite as many video files as Carter has little liver pills, but close. During the infancy of video for the Web, video was segregated to platforms. Macintosh users had Apple QuickTime, and Windows users had Windows Media Video. After a while, both platforms could play both formats. Then, along came RealMedia. And finally, the designers of Flash invented their own video
codec
(a file format that compresses the video when it's rendered and then decompresses the video when it's played). Here are the popular video formats for the Web:
â¢
Apple QuickTime:
One of the granddaddies of video for the Web, QuickTime has been around since 1992. The Apple QuickTime player is required to view QuickTime video. The most popular QuickTime video format for the Web is MOV, which (you guessed it) is derived from
movie.
â¢
RealMedia:
RealMedia is the brainchild of RealNetworks. RealMedia incorporates RealVideo and RealAudio. RealMedia streaming files for the Web can contain RealAudio and RealVideo streams, and several other formats, including SMIL (Synchronized Multimedia Integration Language). The RealPlayer is required to view RealMedia content. Really! Yes, there are a whole lot of
reals
in the previous sentences, but not a single
reel,
as in
movie.
â¢
Windows Media Video:
Microsoft's answer to the Web video wars is Windows Media Video, the WMV (Windows Media Video) format. This format has improved steadily over the years and can be viewed cross-platform. The Windows Media Player acts as a plug-in when Web pages with WMV video are displayed.
â¢
Flash Video:
Those wild and crazy guys (and probably gals) at Macromedia jumped on the video bandwagon with their showpiece application, Flash. Before Macromedia invented its own video codec, Apple QuickTime MOV video files could be incorporated into a Flash Web design â and they still can be. However, Macromedia wanted its own format and must've taken lessons from that Portuguese chef when they kicked it up a notch and invented the Flash Video codec known as FLV (Flash Video). Now that Adobe owns Flash, Flash video is better than ever. The Flash Video On2VP6 codec produces breathtaking, crystal-clear video. Flash video can be played by Flash Player 6, 7, 8, 9, and 10. When you upload a video to YouTube, it's converted to Flash video, which makes it real easy for everyone and his little brother to watch what's on YouTube because everybody and his little brother has the Flash Player installed on their computers.
â¢
H264/MPEG-4:
If you've downloaded video podcasts from iTunes or watched them online, you've witnessed this format firsthand. The format was designed to deliver high-quality video at lower data rates, which of course means that the files stream into the viewer's browser more quickly and are a smaller file size.
Working with Digital Video
Video is very much a part of the Web. Therefore, to be successful as a Web designer, you need to know about Web video and how to incorporate it on your page. As we mention earlier in this chapter â which was toiled over late in the evening and with great precision â many video formats are available for the Web. Like images, video files start out as something completely different from what you end up putting on a Web page. If you're lucky, you have a client who knows all about video and gives you perfectly encoded video all ready to plop onto your Web pages. (Right! And we have a bridge in Brooklyn, New York, that we'll let you have for a song.)
The reality of the matter is that you're likely to get a video cassette from your client's camcorder â or, worse, a CD with encoded video that's been severely compressed and instructions for which bits he wants for the Web site. When that happens, you have to encode the video yourself or hire a professional videographer to do it for you. And if you opt for the latter scenario, the video has already been compressed, which means the end result won't be high quality. You know: Garbage in, garbage out.
Capturing video
If your client hands you a cassette tape, you have to get the contents of it into your computer (
capture
it) before you can encode it. To capture video, you need either a video capture card or an application such as Adobe Premiere or Sony Vegas. Well, for that matter, Windows Movie Maker and Apple iMovie can also capture video. Most applications capture video in a proprietary, digital video (DV) format. We say
proprietary
because even though the file format name is the same, different applications seem to use slightly different algorithms to capture video as DV files. If you've dabbled with digital video, you're familiar with these terms. However, if you need a full-course serving that shows you how to capture and process digital video, trot on down to your local bookstore and pick up a copy of
Digital Video For Dummies,
4th Edition, by Keith Underdahl (Wiley).
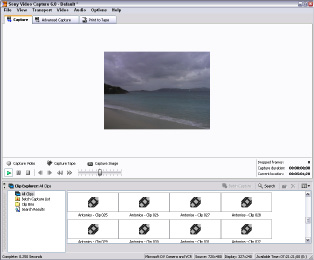
The application itself isn't all you need, though. You also need a connection between the digital video camera or digital video deck and the computer. Most digital cameras and digital video decks use FireWire (IEEE 1394) or USB connections. On the computer side, either a FireWire card or a video capture card is required. Capturing video is a fairly boring process because you just can't speed it up. If your client gives you a cassette with 20 minutes worth of video, it takes 20 minutes to capture it. But that does give you an excuse to catch up on something more important, like creating a shag rug with recycled hairballs. Figure 3-1 shows video being captured by Sony Video Capture 6.0, which is part of the Sony Vegas 7.0 video-editing application. As of this writing, Vegas 8.0 is the most current version of the software.
Figure 3-1:
Video doesn't stand still, but it's easy to capture.

Encoding video
When you
encode video,
you specify a video codec. A
video codec
compresses the video to the desired data rate, which â when combined with the length of the video â also determines the file size. A higher data rata means better-quality video at the expense of a large file size. The other end of the spectrum decreases video quality while yielding a smaller file. When the encoded video is played, the codec decompresses the video. When you encode video, you specify the frame size and data rate. The data rate is specified in Kbps (kilobytes per second). Where Web video is concerned, data rate is directly related to bandwidth. If you try to cram a video with a data rate of 512 Kbps through a modem with a connection speed of 56 Kbps . . . well, you can see it just won't happen.
So how do you know what data rate to use? And why do you need to worry about data rate when you already have your hands full with CSS and other HTML delights? Well, you really don't
need
to know a lot â that is, if you have a good application to encode your video. A good video encoding application, also known as a
compression application,
shows you which options to use for a specific destination. If you're preparing video for a client whose intended audience will be viewing the video with a broadband connection, you can choose the proper preset to suit the need.
Editing digital video
We know what you're thinking: This is a book about Web design. However, it never hurts to master multiple skills, especially where digital video is concerned. Many video editing applications are sheer torture to work with. We won't name names, but some video timelines show only the beginning and end of a clip, which makes it pretty difficult to know what to leave in and what to leave out. Other video editing applications show intermediate frames, and if you zoom in close enough, every frame on the timeline. This makes it easy to slice and dice a video to perfection.
If you've worked with Flash, you're familiar with timelines. Video editingâapplication timelines are no different. You navigate to a specific spot in the timeline to perform a task such as splitting a video, inserting a video clip, adding a video transition, and so on. If you use a video editing application with an intuitive interface, creating a video production can be extremely rewarding.
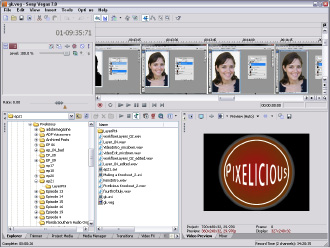
The following illustration shows a podcast video being edited in Sony Vegas 7.0. If you're interested in getting your feet wet in video editing, try editing some video in Windows Movie Maker ll or Apple iMovie.

 Sorenson Squeeze (
Sorenson Squeeze (
www.sorensonmedia.com
) is an excellent compression suite that enables the user to compress a file in the following Web video formats: Flash Movie (SWF), Flash Video (FLV), QuickTime (MOV), Windows Media Player (WMV), and RealMedia (RM). In addition, you can compress audio in the popular MP3 format and encode video for DVD. The current version of Sorenson Squeeze is 5.0. Although the application lists for $499, you'll recoup that in a heartbeat if you work with a lot of video. You can process a video into single or multiple formats. If your client needs three different versions of a video in the MOV format for dialup connections, DSL connections, and cable connections, you simply open the source video, select the presets, and click the Squeeze It button. Within a few minutes (or hours, if you're processing a long video into several different formats), you have perfectly compressed video ready to embed in your Web page. Another added bonus is the ability to batch process a folder of videos. Figure 3-2 shows a video being encoded using the Sorenson Squeeze 4.5 Compression Suite.
Figure 3-2:
Isn't com-pression like a diet or something?

