Foundation Game Design with ActionScript 3.0, Second Edition (29 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy

Figure 3-14.
Creating new objects from classes
Here's what's happening:
the classes are being copied from the library, and their code is being put into the variables.
The variables are being filled with all the specialized code that the classes contain, giving them all the power of the classes they're being copied from. Another way of saying “making a copy” is “making an
instance
”. AS3.0's terminology uses the term
instance
for any variable that contains a copy of a class.
The three variables are now
instances
of the classes they've been made from. For example, Thebackgroundvariable is now a Sprite instance, and thebackgroundLoadervariable is now aLoaderinstance.
All three lines of code contain the keywordnew. The job of thenewkeyword is to “make a
new
instance of a class.
Directly after the variable name is an equal sign. The job of the equal sign is to assign the new instance of the class to the variable.
Before you go much further, let's take a closer look at exactly what the purpose of that equal sign is. In AS3.0, an equal sign is known as an
assignment operator
because it is used to assign a value from whatever is to the right of it to a variable on its left. This is very different from how an equal sign is used in mathematics, and this difference often trips up novice programmers. In math, an equal sign means “is equal to.” In programming, an equal sign means “gets the value of.”
Here's a really simple example. Let's say you have a variable that you want to use in a game to keep track of the player's score. Let's call it playersScore. Suppose that one player in the game gets a score of 12 points, and you want the game to remember this number so you can figure out how well the player is doing. You can use the equal sign to copy the number 12 into the playersScore variable, the same way you would write an important number into a notebook for future reference. The code might look something like this:
playersScore = 12;
AS3.0 literally interprets this as follows: “The playersScore variable gets the value of 12.” Now whenever the program sees the playersScore variable, a little light goes on and it thinks, “Aha! That means 12!”
Figure 3-15
illustrates exactly how this process is working.

Figure 3-15.
Use the new keyword to make an instance of a class.
The bottom line is that our three empty variables are no longer empty. They're full of programming code that we can access in our program.
backgroundURLis filled with a copy of theURLRequestclass.backgroundLoaderis filled with a copy of theLoaderclass.backgroundis filled with a copy of theSpriteclass.
Figure 3-16
shows what these variables have now been filled with.

Figure 3-16.
The variables are now instances of classes. They've become objects.
The result of this process is that our variables have been transformed into objects. An object is an instance (copy) of a class that you can target with programming code. Objects are at the very heart of programming with AS3.0
Objects or variables?
Remember that a variable is just an empty box. It becomes an object when an instance of a class is copied into it. It's like a caterpillar turning into a butterfly.
All objects start out as humble variables, but not all variables become objects. In this book, I'm going to use the name
variable
to refer to anything that contains one item of plain data. Here are some examples:
playersScore = 14;
name = "Player's name";
These are simple storage containers for single pieces of information.
I'm going to use the name
object
to refer to any complex thing that's created with the
new
keyword. Here are some examples:
background = new Sprite();
button = new SimpleButton();
When you see the new keyword, you know that I'm making an object.
(From a purely technical point of view, everything in an AS3.0 program is an object. Conceptually that's important to know when you get into much more advanced programming, but while you're still learning, don't worry about this discrepancy, it will confuse you more than anything else.)
You might be wondering what the empty parentheses are after the class names. They're there for adding any extra details that the class needs to do its work when it makes the instance. You can see from
Figure 3-16
that they're completely empty. We'll see how we can fill parentheses with useful information next.
So far our code has created three empty variables and turned them into objects. We can now put these objects to use to display the background image on the stage. The next three lines of code do all this work.
backgroundURL.url = "../images/background.png";
backgroundLoader.load(backgroundURL);
background.addChild(backgroundLoader);
The first new line tells thebackgroundURLobject where to look in the project directory to find the background.png file. You can see that the name of the object is followed by “.url” (highlighted below)
backgroundURL.url = "../images/background.png";
Thedotshows thaturlis a
property
ofbackgroundURL. The job ofurlis to store the location of the file. In this case, where on your computer to look for the background.png file. The text in quotation marks, "../images/background.png", is being copied into thisurlproperty by the equal sign. We're going to discuss exactly what a
property
is in detail in the pages ahead. But for now think of it as a storage container inside an object for specific information. Theurlproperty is a storage cupboard inside thebackgroundURLobject that know the location address of the image.
Figure 3-17
illustrates exactly how this line of code works and how our program is starting to fill up with useful information.

Figure 3-17.
Tell the program where to find the image file.
If you're new to working with file path names, this bit of text might be confusing to you:
../images/background.png
It's the location of your file; the URL
It's easier to understand if you break it up into pieces. The last thing is the name of the image file – it's the image we want to load:
background.png
Easy enough!
Just before that is the name of the folder where it lives:
images/
The forward slash shows that this is a folder.
Our program also needs to know where to find the images folder. That's what these characters do:
../
Two dots and a forward slash tell the program to look for the images folder in the directory just outside the current directory. What does that mean?
Images are loaded by the SWF file that's created when you compile the program. In this case, it's the GameWorld.swf file which is in the bin-debug folder. If we tried to use the following path name to look for the file, we wouldn't find it.
images/background.png
That's because the program would look for the images folder inside the folder where the SWF file is running: in the bin-debug folder. The images folder isn't inside the bin-debug folder, it's just outside it. So we have to tell the program to it to look outside the current directory for the images folder. That's what the ../ means: “check the directory just outside this one.“
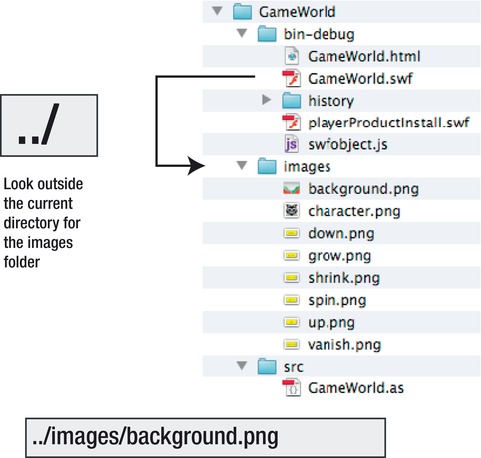
Figure 3-18
shows how this works.
It's important to keep in mind that if you ever change the location of the SWF file, you'll have to also move the images folder relative to it, otherwise your images won't load and you'll get an error message telling you, “No active Security context”. This just means that the SWF can't find the images.

Figure 3-18
. “../” tells the program to look for the images folder outside the folder where the SWF file is running
The next line of code uses the location of the file contained by backgroundURL and sends it to the Loader object.
backgroundLoader.load(backgroundURL);
Remember thatbackgroundLoaderis a type ofLoader. It's a Loader object. The job of Loader objects is to load things. It does this with the help of the wordload, which appears right after the dot (highlighted below.):
backgroundLoader.load(backgroundURL);
loadis what's known as a
method
. Methods are actions that help objects do things. In this case, theloadmethod is loading the image we specified inbackgroundURLinto thebackgroundLoader. Methods are usually followed by parentheses, and they act upon whatever information is insider those parentheses. Anything inside those parentheses is called the method's
argument
. We're going to take a detailed look at what methods are and how they work very soon. For now, all you need to know is that theloadmethod has loaded thebackgroundURLinto thebackgroundLoader.
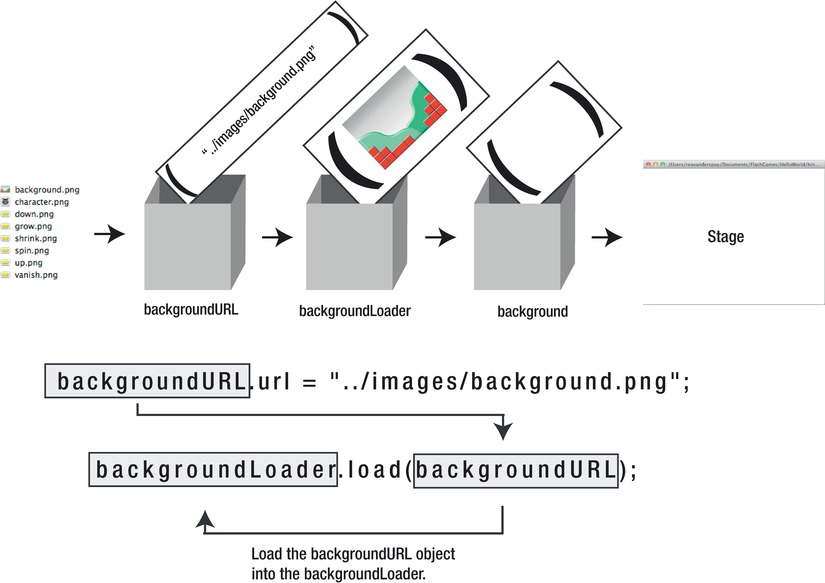
Figure 3-19
illustrates what this line of code does.