Foundation Game Design with ActionScript 3.0, Second Edition (32 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy

character.x
character.y
The dot is used to show thatxandybelong
to thecharacterobject. We'll take a detailed look at properties later in this chapter.
Finally, dots can show you that an object is using a method to perform a specific task. Here's a good example from the code we've just written:
stage.addChild(character);
The dot shows theaddChildmethod is being used by thestageobject to make the character appear.
This system of using dots to access objects and their properties and methods is called
dot notation.
It's a key feature of AS3.0 and its related programming languages such as C++ and Java.
I've written a lot about methods so far in this book, but before we go much further we should take a detailed look at exactly what they are and how they work.
Methods perform some kind of useful action in the program. They're made up of two parts:
- Function definition
: This part is a block statement that includes directives that do the tasks you want the method to perform. - Method call
: This part is a word that activates the directives in the function definition.
Let's have a closer look at these two elements.
You've seen three method calls already in this book so far:trace,addChild, andload. Here's how they were used:
trace
("Hello World!");
stage.
addChild
(background);
backgroundLoader.
load
(backgroundURL);
Anything interesting that's happened in our programs so far has been thanks to a method call.
The nice thing about method calls is that you can use them without having to know how they actually work. Do you know howtraceactually displays text, or howaddChildputs a Sprite on the stage? Of course not – you just need to know how to use it to get the result you want. How the method actually does this work is part of its
function definition
, and we'll be looking at function definitions in a moment.
You can always spot a method call because its name is always followed by parentheses. Whatever is inside those parentheses is extra information that methods need to do their job. In programming terminology, this extra information is called an
argument
. Arguments are the stuff in the parentheses.
Here's an example of atracemethod call:
trace("Wow! This is an argument!");
The text in quotation marks inside the parentheses is the method call's argument. Here's another example:
stage.addChild(character);
No surprise. You saw this one before!addChild()is the method call, andcharacteris the method's argument. Any Sprite object name supplied as the argument of theaddChildmethod is displayed on the stage.
The keywordstageand the dot that precedes the method name tell us that this is a method that belongs to thestage. The stage is using this method to get its work done.
Some methods don't need arguments to do their job. Method calls without arguments simply use empty parentheses. Here's an example:
simpleMethod();
Even though this method call has no arguments, you still need to provide empty parentheses.
With one exception, all the methods used in this book so far have been built into the AS3.0 language. (The one exception is the constructor methods you've created in the HelloWorld and GameWorld projects. Constructor methods are a special kind of function definition used to initialize classes.) You've been lucky because these built-in methods have been very useful and have saved you some work. however, as a programmer you can create your own methods. If there's any specific task that you need your program to perform, you can create a method that is specialized to do that job.
To create your own method, you need to define it. here's the basic format for defining a method:
public function
methodName
():void
{
//add directives here
}
This is called a
function definition
. Function definitions are block statements, which you can tell because they're formed by a pair of curly braces. As we learnt in
Chapter 1
, the braces form a “block” of code. Any code that is inside the braces is part of that block. Programs are structured by using many of these blocks together.
Function definitions start with the keywordfunction, followed by the name of the method and then the parentheses. If the method call doesn't use any arguments (extra information), the parentheses are empty. If the method call uses arguments, the parentheses have to include a
parameter
(you'll be looking at how to use method parameters in a moment).
After the parentheses comes the
type declaration
, which is a colon followed by a word that describes the type of information the method might return to the rest of the program. You've seen types before. remember these?
:Sugar
:Salt
:Sprite
Methods need to include types, too. However, many methods don't need to return any information back to the rest of the program, so their type is irrelevant. To specify that a method doesn't return any information, you can specify a return type ofvoid. It looks like this:
:void
Before you become overwhelmed by all this new information, spend a bit of time looking over Figures 3-31 and 3-32 and get comfortable with what method calls look like and how function definitions are structured.

Figure 3-31
. Format for a basic method

Figure 3-32
. Format for methods that use extra information supplied by arguments
Let's look at how to use a very simple method in a program.
Create a new AS3.0 project and type out the code that follows into the editor window:
package
{
import flash.display.Sprite;
public class MethodWithoutParameters extends Sprite
{
public function MethodWithoutParameters()
{
displayText();
}
public function displayText():void
{
trace("This is text from the function definition");
}
}
}
Compile the program, and you'll see the following trace message displayed:
This is text from the function definition
The structure of this program is quite important. The method call,displayText(), is inside the program's constructor block. The reason for this is that whatever is inside the constructor method is run immediately when the program first starts. ThedisplayTextfunction definition comes directly after the constructor block. This is much easier to see as an illustration, so take a look at
Figure 3-33
which shows how the program blocks are organized.

Figure 3-33
. The displayText function definition is part of the class block.
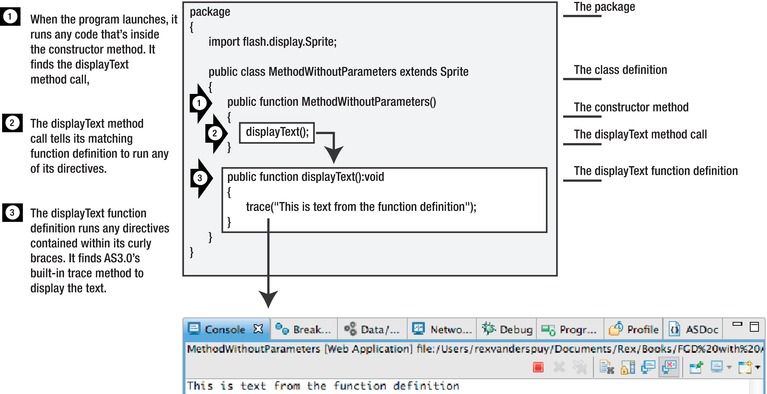
Figure 3-34
illustrates how the method call and the function definition work together to display the text.

Figure 3-34
. How the displayText method works
Always keep in mind that methods are a two-part system: you have to create a function definition to define the method and then you need a method call to use it. You'll find a working example of this program in the MethodWithoutParameters project folder in the chapter's source files.
The simpledisplayTextmethod works pretty well, but it has a limitation. The text it displays always stays the same. Wouldn't it be nice if you could write the method so that you could supply it with new text to display every time it's called?
Of course it would be! Here's what the new method call might look like:
displayText("You can write any text you like here!");
The method call now includes an argument. The argument is the text that you want to display.
To display this text, you need to rewrite the function definition using a parameter. The parameter is just a variable that is used to store this new information. That variable can then be used anywhere in the function definition to access the information that was sent by the method call.
It's really easy to do. Have a look:
public function displayText(textYouWantToDisplay:String):void
{
trace(textYouWantToDisplay);
}
If you use this method in a program and ran it, you'd see this message“You can write any text you like here!”
Let's test this with a simple program.
Create a new AS3.0 project called MethodWithParameters
Enter the following code into the editor window:
package
{
import flash.display.Sprite;
public class MethodWithParameters extends Sprite
{
public function MethodWithParameters()
{
displayText("You can write any text you like here!");
}
public function displayText(textYouWantToDisplay:String):void
{
trace(textYouWantToDisplay);
}
}
}
Compile the program, and you'll see the following trace message:
You can write any text you like here!
Now watch how flexible our method has become. Change thedisplayTextmethod call to the following:
displayText(“This is some new text”);
Compile the program again, and you'll see the following:
This is some new text
The beauty of this system is that you need to write the function definition only once. You can change the text that the method displays just by changing the text in the method call's argument. For example, you can use any of these method calls, and the trace output will change to match it:
