Foundation Game Design with ActionScript 3.0, Second Edition (64 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy

But before you jump ahead to the next chapter you might want to take short break to make a game. Hey, don't be scared; you can do it! And that's what this book is all about, after all'making your own games. If you combine the collision detection techniques from this chapter with the player control techniques from the last one (along with the logical analysis you looked at in the number guessing game), you have all the tools you need to make some pretty sophisticated games.
And that's what you're going to do in the next chapter. You're going to take all the skills you've learned so far and put them together to make your first real video game!

Making Games
You've now got all the skills you need to start making real games. But how do you do that? The way to make the leap from small examples to a big, complete game may not be so obvious, but don't worry. In this chapter, I'm going to show you exactly how it's done. I'm going to take you on a step-by-step tour of how to make a video game just using the techniques you've already learned. (OK, I'll admit it; I'm going to sneak in one or two new little tricks, too!)
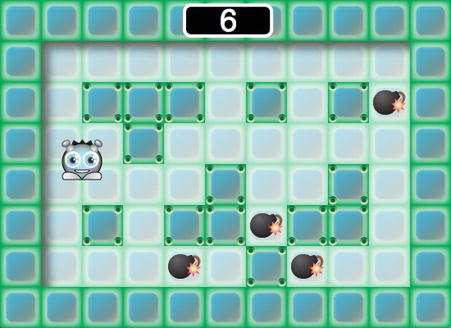
You're going to walk through the whole process of making the game—from the graphics to the programming. The game you're going to make is a very simple object collection game. The player needs to collect five bombs to defuse them before a 10-second timer runs out.
Figure 7-1
shows what this looks like.

Figure 7-1.
Defuse the bombs before time runs out!
I'm going to use this chapter as an opportunity to introduce another useful game graphics creation tool: Adobe Illustrator. If you're curious about how Illustrator works but have been daunted by its apparent complexity, this chapter will teach you everything you need to know to start working with it. But you don't need to use Illustrator to make any of these graphics; feel free to make them using Photoshop or any other graphic design or illustration software that produces PNG files.
You're also going to learn a fun new programming technique: how to make a timer. And I'll show you how to turn each game object into its own class so that you can greatly reduce the amount of code you need in your main application class.
It's time to make your first real game!
You need five PNG images for your game. Here are their names and dimensions:
- character.png (width: 50px, height: 50px)
- box.png (width: 50px, height: 50px)
- bomb.png (width: 40px, height: 30px)
- background.png (width: 550px, height: 400px)
- gameOver.png (width: 300px, height: 150px)
Figure 7-2
shows how I've designed them for this project. You can design these PNG files however you like. As long as they have these same names and dimensions they'll work with the game program.

Figure 7-2.
The game graphics you'll make
I've made all these graphics using Adobe Illustrator CS5.0, and I'll show you how in the step-by-step instructions that follow. I'll start with the easiest graphic and end with the most complex. By the time you're done, you'll have all the skills you need to start making your own game graphics with Illustrator.
This chapter assumes that you've worked through
Chapter 2
or already know how to use Photoshop.
The first graphic you're going to make is the textured game box shown in
Figure 7-3
. These kinds of all-purpose boxes are a video game staple, and I'll use it as an opportunity to show you some of the most useful basic Illustrator drawing techniques.

Figure 7-3.
The textured game box
When you first launch Adobe Illustrator, you'll notice that the tools and the workspace look comfortingly similar to Photoshop. But as you start playing with it, you'll soon discover that, although it does indeed look similar, there are some radical differences. Panels are in different places, many of the concepts it uses are
different, and some of the keyboard shortcuts are different as well. There's quite a bit of overlap between Photoshop and Illustrator, and that's just what can make it so confusing at first. Just when you think you know how to do something, Illustrator changes the rules of the game and you hit a brick wall. But there's a solution! Don't think of it as similar to Photoshop at all—think of it as a completely different program. Set aside any expectations you may have and make a commitment to learning it from scratch. It will be well worth the effort because, in truth, it's actually
easier
to make game graphics with Illustrator than Photoshop, once you get the hang of it. Illustrator is a bit more lenient, not quite as finicky, and a lot more flexible. Like Photoshop, learning to use Illustrator is a good long-term investment. It's one of the most widely used and powerful graphic design packages out there, and the time you spend learning it properly now will put you in good stead for years to come.
But, just like Photoshop, Illustrator is a wildly complex piece of software. It can be customized in a gazillion different configurations, and there are often 10 ways or more to achieve any particular effect. I'm going to take you on quite a narrow tour of Illustrator in this chapter; I'll only cover about 5% of its actual functionality. However, like the tour of Photoshop, you'll be happy to know that the 5% that you learn are the techniques that you'll be using 95% of the time for game graphics. Once you've worked through this chapter, you'll be fluent enough using Illustrator to create a vast range of graphics for games, and these skills will be an important stepping stone to learning more advanced techniques if you feel inspired…and you should!
One of the most important differences between Illustrator and Photoshop is that Illustrator is primarily a tool for making
vector graphics
. Vector graphics are pictures made with lines, not pixels. Photoshop is all about pixels. Drawing with vectors is actually a great feature of Illustrator because it means that you can scale your images to any size and they won't lose resolution quality. Also, when your drawings are finished, you can choose whether you want to use them in your game as PNG files (which use pixels) or SWF files (which use vectors). You can use either type in your Flash games.
All the Flash games in this book use PNG files, but you can use SWF files just as easily. You can save any graphics you make in Illustrator by selecting File Export and then choosing the Flash (swf) format.
Export and then choosing the Flash (swf) format.
Whether you choose to use SWF or PNG files is really a matter of style and personal choice. PNG graphics tend to put a little less strain on the processor in the Flash Player. That's good for games, which tend to be very processor-heavy. On the other hand, you can scale games that use SWF graphics to any size and you won't lose resolution quality. Which do you prefer? Try both and decide!
You're going to be working with pixels for this project, so the first thing you should do is tell Illustrator to use pixels as its general unit of measure. Open the Preferences menu by selecting Edit Preferences ~Units (Windows) or Illustrator
Preferences ~Units (Windows) or Illustrator Preferences (OS X). Select Units and change the General option to Pixels.
Preferences (OS X). Select Units and change the General option to Pixels.
Now you'll create your first Illustrator file and start drawing!
Launch Illustrator and create a new document called box.
Select File New from Illustrator's main menu. The New Document dialogue box opens. Change the parameters in this widow so that they match the following (
New from Illustrator's main menu. The New Document dialogue box opens. Change the parameters in this widow so that they match the following (
Figure 7-4
shows what your New Document window should look like):
