HTML The Definitive Guide (44 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy




5. Rules, Images, and Multimedia
Contents:
Inserting Images in Your Documents
Document Colors and Background Images
While the body of most HTML documents is text, an appropriate seasoning of horizontal rules, images, and other multimedia elements make for a much more inviting and attractive document.
These features of HTML are not simply gratuitous geegaws that make your documents look pretty, mind you. Multimedia elements bring HTML documents alive, providing a dimension of valuable information often unavailable in other media, such as print. In this chapter, we describe in detail how you can insert special multimedia elements into your documents, when their use is appropriate, and how to avoid overdoing it.
You also might want to jump ahead and skim Chapter 13, Executable Content. There we describe some catch-all tags, the HTML 4.0 standard
5.1 Horizontal Rules
Horizontal rules give you a way to separate sections of your document visually. That way, you give readers a clean, consistent, visual indication that one portion of your document has ended and another portion is beginning. Horizontal rules effectively set off small sections of text, delimit document headers and footers, and provide extra visual punch to headings within your document.
5.1.1 The
Tag
The
tag tells the browser to insert a horizontal rule across the display window. Like the
tag,
forces a simple line break, although unlike
,
causes the paragraph alignment to revert to the default (left-justified). The browser places the rule immediately below the current line,
and content flow resumes below the rule. the sidebar "
"


Function:
Break a text flow and insert a horizontal rule Attributes:
ALIGN ONKEYUP
CLASS ONMOUSEDOWN
COLOR
ONMOUSEMOVE
ID ONMOUSEOUT
NOSHADE ONMOUSEOVER
NOWRAP
ONMOUSEUP
ONCLICK SIZE
ONDBLCLICK STYLE
ONKEYDOWN TITLE
ONKEYPRESS WIDTH
End tag:
None
Contains:
Nothing
Used in:
body_content
The rendering of a horizontal rule is at the discretion of the browser. Typically, it extends across the entire document. Graphical browsers may render the rule with a chiseled or embossed effect; character-based browsers most likely use dashes or underscores to create the rule.
There is no additional space above or below a horizontal rule. If you wish to set it off from the surrounding text, you must explicitly place the rule in a new paragraph, followed by another paragraph containing the subsequent text. For example, note the spacing around the horizontal rules in
the following source and in Figure 5.1
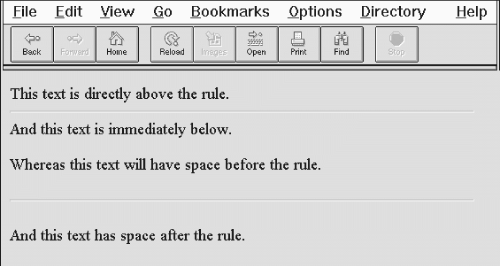
: This text is directly above the rule.
And this text is immediately below.
Whereas this text will have space before the rule.
And this text has space after the rule.

A paragraph tag following the rule tag is necessary if you want the content beneath the rule line aligned in any style other than the default left.
Figure 5.1: Paragraph tags give your text extra elbow room
5.1.1.1 The size attribute
Normally, browsers render horizontal rules three pixels[
1
] thick with a chiseled, 3D appearance, making the rule look incised into the page. You may thicken the rules with the size attribute. The
required value is the thickness, in pixels. You can see the effects of this attribute in Figure 5.2 as
constructed from the following source:
[1] A pixel is one of the many tiny dots that make up the display on your computer.
While display sizes vary, a good rule of thumb is that one pixel equals one point on a common 75 dot-per-inch display monitor. A point is a unit of measure used in printing and is roughly equal to 1 / 72 of an inch (there are 72.27 points in an inch, to be exact).
Typical typefaces used by various browsers are usually 12 points tall, yielding six lines of text per inch.
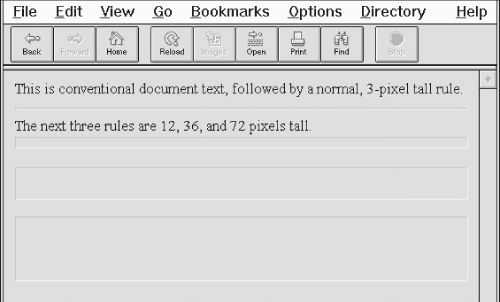
This is conventional document text,
followed by a normal, 3-pixel tall rule line.
The next three rule lines are 12, 36, and 72 pixels tall.
The size attribute is deprecated in HTML 4.0, since its effects can be achieved with appropriate use of style sheets.


Figure 5.2: Netscape lets you vary the horizontal rule size
5.1.1.2 The noshade attribute
You may not want a 3D rule line, preferring a flat, 2D rule. Just add the noshade attribute (no value required) to the
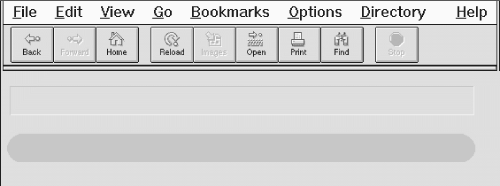
tag to eliminate the effect. Note the difference in appearance of a "normal" 3D
rule versus the noshade
2D one in Figure 5.3. (We've also exaggerated the rule's thickness for
obvious effect, as evident in the source HTML fragment.)
The noshade attribute is deprecated in HTML 4.0, since its effects can be achieved with appropriate use of style sheets.
Figure 5.3: Netscape's 3D rule versus the noshade 2D option