Build Your Own ASP.NET 3.5 Website Using C# & VB (12 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

elements with which your users can interact. There are three basic types of server
control: ASP.NET controls, HTML controls, and web user controls.
Usually, an ASP.NET control must reside within a
The bold code above highlights the fact that literal text and HTML tags provide the
structure for presenting our dynamic data. Without these elements, this page would
have no format, and the browser would be unable to understand it.
By now, you should have a clearer understanding of the structure of an ASP.NET
page. As you work through the examples in this book, you’ll begin to realize that,
in many cases, you won’t need to use all of these elements. For the most part, your
development will be modularized within code-behind files or code declaration
blocks, and all of the dynamic portions of your pages will be contained within code
render blocks or controls located inside a
In the following sections, we’ll explore view state, discuss working with directives,
and shine a little light on the languages that can be used within ASP.NET.
View State
ASP.NET controls automatically retain their data when a page is sent to the server
in response to an event (such as a user clicking a button). Microsoft calls this persistence of data
view state
. In the past, developers would have had to resort to hacks to have the application remember the item a user had selected in a drop-down menu,
or store the content entered into a text box; typically, these hacks would have relied
on hidden form fields.
Licensed to [email protected]
38
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
This is no longer the case. Once they’re submitted to the server for processing,
ASP.NET pages automatically retain all the information contained in text boxes and
drop-down lists, as well as radio button and checkbox selections. They even keep
track of dynamically generated tags, controls, and text. Consider the following code
written in the “ancient” ASP (not ASP.NET!) framework:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
value="Click Me" />
<%
If Request.Form("nameTextBox") <> "" Then
Response.Write(Request.Form("nameTextBox"))
End If
%>
Loading this page through an ASP-enabled web server (such as IIS) would reveal
that the view state is not automatically preserved. When the user submits the form,
the information that was typed into the text box is cleared, although it’s still available
in the Request.Form("nameTextBox") property. The equivalent page in ASP.NET
demonstrates this data persistence using view state:
Visual Basic
LearningASP\VB\ViewState.aspx
<%@ Page Language="VB" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Text="Click Me" OnClick="Click" />
C#
LearningASP\CS\ViewState.aspx
<%@ Page Language="C#" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Text="Click Me" OnClick="Click" />
Licensed to [email protected]

40
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
In this case, the code uses ASP.NET controls with the runat="server" attribute.
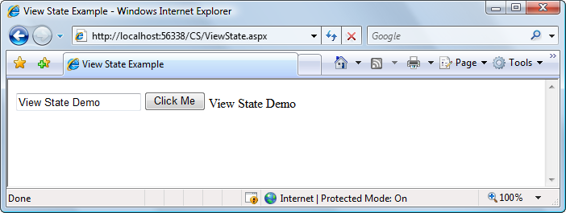
As you can see in Figure 2.3
, the text from the box appears on the page when the button is clicked, but also notice that the data remains in the text box! The data in
this example is preserved by view state.
Figure 2.3. ASP.NET maintaining the state of the controls
You can see the benefits of view state already. But where’s all that information
stored?
ASP.NET pages maintain view state by encrypting the data within a hidden form
field. View the source of the page after you’ve submitted the form, and look for the
following code:
value="/wEPDwUKLTEwNDY1Nzg0MQ9…0fMCR+FN5P6v5pkTQwNEl5xhBk" />
This is a standard HTML hidden form field. All information that’s relevant to the
view state of the page is stored within this hidden form field as an encrypted string.
View state is enabled for every page by default. If you don’t intend to use view state,
you can turn it off, which will result in a slight performance gain in your pages. To
do this, set the EnableViewState property of the Page directive to false:
<%@ Page
EnableViewState="False"
%>
Licensed to [email protected]


