Foundation Game Design with ActionScript 3.0, Second Edition (89 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy

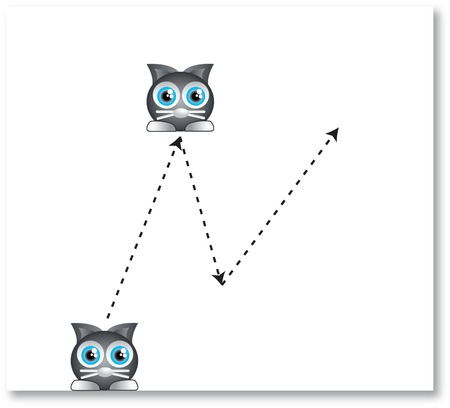
Figure 9-4.
Bounce the cat off the edges of the stage.
TheCharacterclass has a property called bounce that's initialized to -0.7.
public var bounce:Number = -0.7;
The bounce value has to be negative because bouncing works by
reversing
the object's velocity. You'll see how this happens in a moment. A value of -0.7 creates the effect of a moderate bounce. A value of -1 makes the object super bouncy. A value of 1 makes the object completely bounce-less. Any value less than -1 makes the object look like it's hitting an extremely springy surface, such as a trampoline. This is important to keep in mind if you want to make a springing platform in a game.
The bounce property doesn't make a further appearance until the section of code that handles stage boundaries. I've highlighted the relevant code here:
//Check stage boundaries
if (_character.x < 0)
{
_character.vx *= _character.bounce;
_character.x = 0;
}
if (_character.y < 0)
{
_character.vy *= _character.bounce;
_character.y = 0;
}
if (_character.x + _character.width > stage.stageWidth)
{
_character.vx *= _character.bounce;
_character.x = stage.stageWidth - _character.width;
}
if (_character.y + _character.height > stage.stageHeight)
{
_character.vy *= _character.bounce;
_character.y = stage.stageHeight - _character.height;
}
All that's happening is that the object's velocity is being multiplied by the bounce value, which is negative. If you reverse an object's velocity, it looks as if it is bouncing. No, I'm not hiding anything from you here—this remarkable effect is achieved with only four lines of dead-simple code. Who said physics was difficult?
Gravity is just as easy to implement as the other physical forces. All you need to do is create one more value and add it to the object's vy property.
To see gravity at work, open the Gravity project and run the SWF. The cat drops to the bottom of the stage. If you press the up arrow key, the cat moves up. When the up arrow is released again, the cat falls downward until you press the up arrow key again. If it hits the ground, it bounces.
Figure 9-5
illustrates what you'll see.

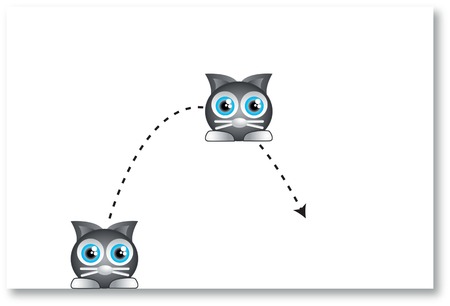
Figure 9-5.
Use the arrow keys to make the cat fly.
Even though the code is very simple, the result is a very convincing simulation of the real world. In fact, it's almost scarily realistic! Let's see how it works.
The Character class has a property called gravity, which is initialized to 0.3.
public var gravity:Number = 0.3;
Like the other values, 0.3 is just one that came about through trial and error, and it looks natural in this context. A higher number increases gravity, and a lower number decreases it.
Applying gravity to the character is simply a matter of adding it to the character's vy property in theenterFrameHandler.
_character.vy += _character.gravity;
That's it! That's all you need to do to implement gravity. Here's how this line of code fits into the other code in theenterFrameHandler:
//Apply acceleration
_character.vx += _character.accelerationX;
_character.vy += _character.accelerationY;
//Apply friction
_character.vx *= _character.friction;
//Apply gravity
_character.vy += _character.gravity;
(The other small change to this code from the previous examples is that friction isn't added to the vy property. It doesn't need to be because gravity takes care of that.)
TheGravityclass goes a little bit further, however. You want to allow the player to make the cat move up when the up arrow is pressed. There is actually more than one way to do this, and this class implements the slightly more complex way.
The way this works is that when the player presses the up arrow key,gravityis set to 0 in thekeyDownHandler(highlighted here):
public function keyDownHandler(event:KeyboardEvent):void
{
if (event.keyCode == Keyboard.LEFT)
{
_character.accelerationX = -0.2;
}
else if (event.keyCode == Keyboard.RIGHT)
{
_character.accelerationX = 0.2;
}
else if (event.keyCode == Keyboard.UP)
{
_character.accelerationY = -0.2;
_character.gravity = 0;
}
}
This allows the cat to move up the stage freely. Notice that there's also no code for the down arrow key. You don't need it—gravity takes care of moving the object down.
When the keys are released, the gravity property is set back to its original value of 0.3.
public function keyUpHandler(event:KeyboardEvent):void
{
_character.accelerationX = 0;
_character.accelerationY = 0;
_character.gravity = 0.3;
}
You can create this same gravity effect by just giving accelerationY a positive value when you need gravity applied. (A positive y value pulls the object to the bottom of the stage.) It means that you could dispense with having to create the gravity property in the character altogether. However, an advantage to using a separate gravity value is that it makes the code easier to understand, and it keeps your options open for mixing and matching the gravity force with other physical forces that you might add later.
There are two other bits of fine-tuning done to this code. I want the object to fall at a faster rate than it ascends. I modified the speed limit in the if statement that checks to see how fast the object is moving down the stage, like so:
//Limit the speed
if (_character.vx > _character.speedLimit)
{
_character.vx = _character.speedLimit;
}
if (_character.vx < -_character.speedLimit)
{
_character.vx = -_character.speedLimit;
}
if (_character.vy > _character.speedLimit * 2)
{
_character.vy = _character.speedLimit * 2;
trace("Terminal velocity!");
}
if (_character.vy < -_character.speedLimit)
{
_character.vy = -_character.speedLimit;
}
Multiplying the speedLimit by 2 allows it fall twice as fast as it climbs. It also displays a “Terminal velocity!” trace message when it reaches its maximum speed. You could use this in a Lunar Lander-type game to figure out whether the spacecraft is going too fast when it hits the planet surface.
Probably half of all video games ever made use jumping as a primary character action. All it boils down to is a temporary increase in the object's y velocity. Once you understand how acceleration, friction, and
gravity work, jumping is not at all difficult to implement. However, there are a few additional things to keep in mind that make it a little more complex.
- You want your object to be able to jump when it's on the ground—and only on the ground. But how will your object know that it's on the ground? And what is the ground, anyway? The code has to be able to figure these things out.
- You need to prevent the jump keys from triggering a jump more than once if they're held down.
Let's look at an example of jumping in action and how to solve these problems. Open the Jumping project folder and run the SWF. Use the left and right arrow keys to move the cat horizontally, and press the up arrow key or the spacebar to make it jump.
Figure 9-6
illustrates this.

Figure 9-6.
Press the spacebar or up arrow key to make the cat jump.
To implement jumping you need to use these two properties in theCharacterclass:
public var isOnGround:Boolean = undefined;
public var jumpForce:Number = -10;
isOnGround is a Boolean value that tells the class whether the object is on the ground. It's initialized as undefined because you might not always know whether the object will be on the ground when the game starts.
jumpForce is the force with which the character will jump. It needs to move upward toward the top of the stage, so it has a negative value. The actual value that you give it is again a matter of trial and error. You'll need to make sure that its value is enough to counteract gravity and any other forces that might be acting on the object.
How does the object know whether it's on the ground? This is something that could become quite complex depending on the game you're designing, so you'll need to think about this carefully when you start any project that uses jumping. In this simple example, the cat is “on the ground” when it's at the bottom of the stage. So all you need to do is set isOnGround to true in the same section of code that checks for the bottom stage boundary.
//Check stage boundaries
if (_character.x < 0)
{
_character.vx = 0;
_character.x = 0;
}
if (_character.y < 0)
{
_character.vy = 0;
_character.y = 0;
}
if (_character.x + _character.width > stage.stageWidth)
{
_character.vx = 0;
_character.x = stage.stageWidth - _character.width;
}
if (_character.y + _character.height > stage.stageHeight)
{
_character.vy = 0;
_character.y = stage.stageHeight - _character.height;
_character.isOnGround = true;
}
That's pretty straightforward. In most games that use jumping, game characters also need to know when they're standing on platforms. That makes detecting the ground a little more complex, but you'll be looking at a solution later in the chapter. Telling the object to jump happens in theonKeyDownevent handler.
public function keyDownHandler(event:KeyboardEvent):void
{
if (event.keyCode == Keyboard.LEFT)
{
_character.accelerationX = -0.2;
}
else if (event.keyCode == Keyboard.RIGHT)
{
_character.accelerationX = 0.2;
}
else if (event.keyCode == Keyboard.UP
|| event.keyCode == Keyboard.SPACE)
{
if(_character.isOnGround)
{
_character.vy += _character.jumpForce;
_character.isOnGround = false;
}
}
}
If the spacebar or up arrow key is pressed, the code checks to see whether the object is on the ground. If it is, it adds the jump force value to the vertical acceleration. It also sets isOnGround to false.
If you're using if statements to enforce a speed limit on your object, don't check for this while the jumping object is moving upwards. It could put an unnatural choke on the jump effect.
And that's really all there is to it.
Figure 9-7
illustrates how this system works.

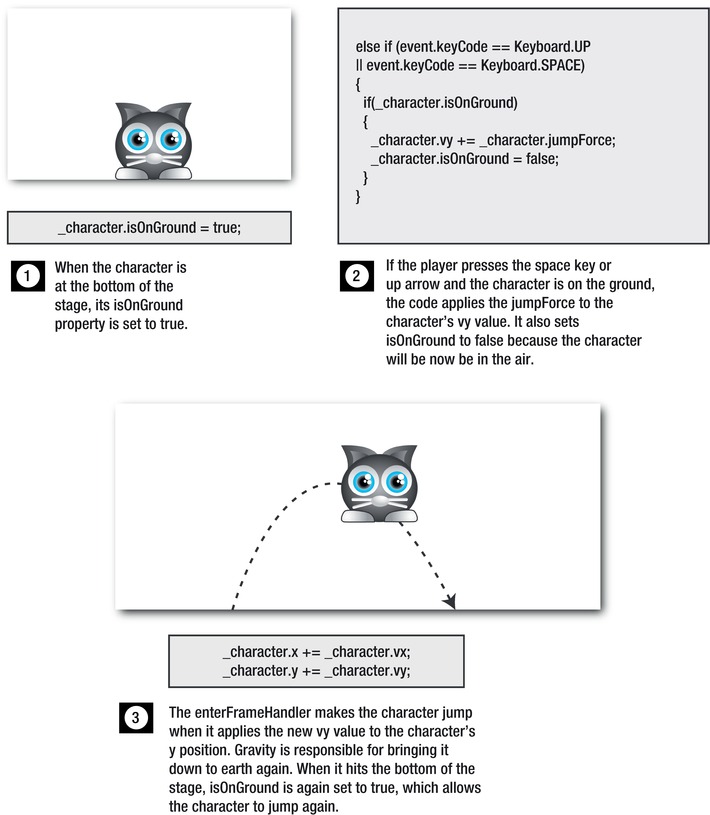
Figure 9-7.
How to make an object jump.
This is a delicate tangle of interrelated code to work through, so here's the entireJumpingapplication class so that you can see it all in context. I've highlighted all the code related to the jump effect.
