HTML The Definitive Guide (82 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

With the advent of style sheets, the type attribute has been deprecated in HTML 4.0 and may disappear in subsequent versions.
8.1.1.2 Compact unordered lists
If you like wide open spaces, you'll hate the optional compact attribute for the
- tag. It tells the browser to squeeze the unordered list into an even smaller, more compact text block. Typically, the browser reduces the line spacing between list items. And it may reduce the indentation between list items, if it does anything at all with indentation (usually it doesn't).
. [- , 8.3]
Function:
Define an ordered list
Attributes:
CLASS ONMOUSEDOWN
COMPACT ONMOUSEMOVE
DIR ONMOUSEOUT
ID ONMOUSEOVER
LANG ONMOUSEUP
ONCLICK START
ONDBLCLICK STYLE
ONKEYDOWN TITLE
ONKEYPRESS TYPE
ONKEYUP
End tag:
; never omitted
Contains:

list_content
Used in:
block
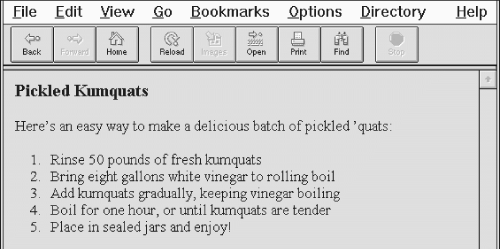
HTML 3.2 introduced a number of features that provide a wide variety of ordered lists. You can change the start value of the list and select any of five different numbering styles. Here is a sample ordered list:
Pickled Kumquats
Here's an easy way to make a delicious batch of pickled 'quats:
- Rinse 50 pounds of fresh kumquats
- Bring eight gallons white vinegar to rolling boil
- Add kumquats gradually, keeping vinegar boiling
- Boil for one hour, or until kumquats are tender
- Place in sealed jars and enjoy!
This is rendered by Netscape as shown in Figure 8.2.
Figure 8.2: An ordered list
8.2.1.1 The start attribute
Normally, browsers automatically number ordered list items beginning with the Arabic numeral 1.
The start attribute for the
- tag lets you change that beginning value. To start numbering a list at 5, for example:
- This is item number 5.
- This is number six!
- And so forth...

- , 8.3]
Some browsers ignore the compact attribute, so you should not depend on its formatting attributes.
Moreover, the attribute is deprecated in the HTML 4.0 standard, so it hasn't long to live.
8.1.1.3 The class and style attributes
The style and class attributes bring Cascading Style Sheet-based display control to HTML lists, providing far more comprehensive control than you would get through individual attributes like type. Combine the style attribute with the
- tag, for instance, to assign your own bullet icon image, rather than use the default circle, disc, or square. The class attribute lets you apply the style of a predefined class of the
- tag to the contents of the unordered list. The value of the class attribute is the name of a style defined in some document-level or externally defined style sheet. For
more information, see Chapter 9
.
[Inline Styles: The style Attribute, 9.1.1]
[Style Classes, 9.2.4]
8.1.1.4 The lang and dir attributes




The lang attribute lets you specify the language used within a list, and dir lets you advise the browser as to which direction the text ought to be displayed. The value of the lang attribute is any of the ISO standard two-character language abbreviations, including an optional language modifier. For example, adding lang=en-UK tells the browser that the list is in English ("en") as spoken and written in the United Kingdom (UK). Presumably, the browser may make layout or typographic decisions based upon your language choice.
[The lang attribute, 3.5.1.2]
The dir attribute tells the browser which direction to display the list contents, from left-to-right (dir=ltr) like English or French, or from right-to-left (dir=rtl), such as with Hebrew or
Chinese. [The dir attribute, 3.5.1.1]
8.1.1.5 The id and title attributes
Use the id attribute to specially label the unordered list. An acceptable value is any quote-enclosed string that uniquely identifies the list and can later be used to unambiguously reference the list in a hyperlink target, for automated searches, as a style sheet selector, and a host of other applications.
Use the optional title attribute and quote-enclosed string value also to identify the list. Unlike an id
attribute, a title does not have to be unique. [The title attribute, 4.1.1.5]
8.1.1.6 The event attributes
The many user-related events that may happen in and around a list, such as when a user clicks or double-clicks within its display space, each are recognized by the browser if it conforms to the HTML
4.0 specification (none do fully). With the respective "on" attribute and value, you may react to that event by displaying a user dialog box, or activating some multimedia event.
[JavaScript Event
7.8 Supporting Document
8.2 Ordered Lists
Automation



8.2 Ordered Lists
Use an ordered list when the sequence of the list items is important. A list of instructions is a good example, as are tables of content and lists of document footnotes or endnotes.
8.2.1 The Tag
The typical browser formats the contents of an ordered list just like an unordered list, except that the items are numbered instead of bulleted. The numbering starts at one and is incremented by one for each successive ordered list element tagged with
