Foundation Game Design with ActionScript 3.0, Second Edition (40 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy


Figure 4-7.
The text formatting is the same for both text fields, except that the font size of the input field is larger.
This saved me the trouble of having to create a completely new TextFormat object, although I probably would have done so if I needed to change more than just the font size.
After setting the height, width, and border, the next few lines are particularly important.
input.type = "input";
Setting the type property to “input” allows you to enter text into the field. That means you can type right into it. (The other value you can give it is “dynamic”, which prevents users from typing into it. All newly created TextField objects are automatically set to"dynamic” by default.)
maxChars prevents you from typing in more than two characters.
input.maxChars = 2;
That's important in this number guessing game because you'll want the player to guess a number from 0 to 99. You won't want the player to enter numbers greater than two characters, such as 134 or 746.
The next property, restrict, prevents the player from entering anything but numbers.
input.restrict = "0-9";
Try entering letters into theinputfield. You can't. You can only enter the numbers 0 through 9. That's also important for your game. It's a number guessing game, so what would happen to your poor game if a player entered the word “bicycle” as one of the guesses? Restricting player input like this means that your game doesn't have to deal with unexpected information like that.
If you want to restrict the text field to only the uppercase letters A, B, and C, you could set the restrict property like this:
input.restrict = “ABC";
You can restrict a range of numbers or letters by separating the first character in the range from the last character with a dash. Here are some examples:
- To allow only the uppercase letters from M to O, use “M-O”.
- To allow all uppercase letters, use “A-Z”.
- To restrict input to just lowercase letters, use “a-z”.
- To allow only uppercase and lowercase letters, use “A-Za-z”.
Your life as a programmer will often be improved by restricting certain types of input because if a user enters something that your program doesn't know how to deal with, the whole program could stop working.
You'll notice that theinputfield has a light gray background color. This is thanks to the next two lines of code:
input.background = true;
input.backgroundColor = 0xCCCCCC;
Before you can assign a background color, you first have to set the background property to true. You can then assign any hexadecimal color code you like to the backgroundColor property.
Theinputfield is displayed and positioned on the stage in exactly the same way as the output field, but the very last line of code is important:
stage.focus = input;
This creates a blinking cursor in theinputtext field.
When an object on the stage, such as a button or a text field, has been selected by the user, it's said to have
focus
. When input text fields have focus, a blinking cursor appears, and whatever the user types is automatically entered into it. Note that focus is a property of the built-inStageclass, which is at the root of the hierarchy for all display objects (all objects you can see on the stage). When the SWF file runs the program, an instance of theStageclass is automatically created (called, conveniently enough,Stage). To assign focus to a text field, all you need to do is assign the name of the text field object to the stage. focus property, as you did here.
If you need to remove focus from a text field, you can give it a null value, such as the following:
stage.focus = null;
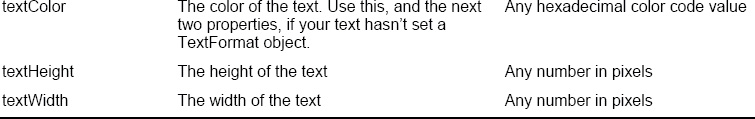
There are many more properties that you can set for TextField objects, and
Table 4-2
lists the most useful of these.


There are many more specialized TextField properties; you can find out more about all them in Adobe's reference athttp://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/text/TextField.html#
.
And you'll be happy to know that this is pretty much all you'll need to know for working with text in Flash games. Now let's use this setup file as a basis for writing your very first game.
You'll build the number guessing game in three separate phases so that you can get a solid grasp of the techniques before you add more complexity. The first phase is the most basic version, but it's the most important because it contains the very heart of the game.
The game starts by asking the player to guess a number from 0 to 99. It will tell the player whether the guess is too high or too low until eventually the correct number is found. In this version of the game, the player gets an unlimited number of guesses, but you'll fix that and add a few more interesting features in phase 2.
There's something a little fishy happening in your program so far that you have take a closer look at before you start writing the game. You'll recall from
Chapter 1
that any code you put inside the constructor method will run immediately when the program is launched. Let's look at the constructor method for your game so far:
public function NumberGuessingGame()
{
setupTextfields();
startGame();
}
This is very different from the constructor methods you used in earlier chapters, which were packed full of lots of code. You now have only two simple directives:
setupTextfields();
startGame();
What are those? They're
method calls
. Method calls trigger a method's function definition to run its directives. The methods being “called” here are thesetupTextfieldsandstartGamemethods. This means that as soon as the constructor runs, it immediately tells these two methods to perform whatever tasks you've assigned to them.
First, thesetupTextfieldsmethod is run. You just looked at it in detail; it sets up and displays the two text fields. Here's an abridged version with a comment replacing the actual code:
public function setupTextfields():void
{
//Setup and display the input and output fields...
}
After this, the constructor runs thestartGamemethod.
public function startGame():void
{
trace("Game started")
}
It doesn't do much at the moment. It just displays a simple trace message to let you know that everything is working properly, but you're going to start writing into it soon.
By splitting the constructor method's work into two separate methods, you're starting to
modularize
your program. Program modularization is a way of keeping related code together as a single unit so that it's easier to work with. Instead of having to rummage through a big listing of jumbled code, modularized code is broken into small, related units. This helps you to focus on specific areas of your program without having to be distracted by unrelated code.
In your program, the code you wrote to set up the text fields has nothing to do with the mechanics of the game. In fact, you'll never need to touch the code that sets up the text fields again. It therefore makes sense to keep it separate from the rest of the program so that you don't need to be bothered by it. I've done this by keeping all the code that displays the text fields in its own method:setupTextFields.
Likewise, all the code that initializes the game is in its own method:startGame. This means when you write this code, you can ignore every other part of the program except thestartGamemethod. This will really help you to focus and organize your work.
It also means that after you play the game, you just need to run thestartGamemethod again if you want to play a second time. This would not be possible unless you've moved all the game initialization code into its own method, like you've done here. You'll see how convenient this will be when you create a Play again button at the end of the chapter.
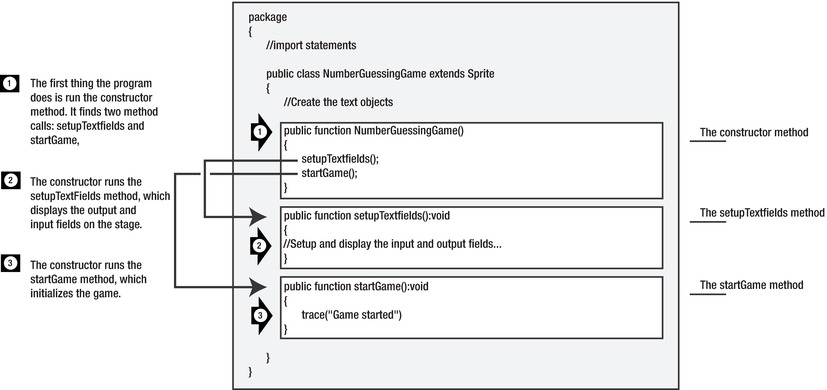
Figure 4-8
illustrates how the constructor launches thesetupTextFieldsandstartGamemethods.

Figure 4-8.
The constructor method shares the work of setting up the program between two different methods.
You're going to see many more examples of how to write modular code in pages ahead.
Your first job is to initialize some of the basic variables that you need in the game. The most important is the mystery number that the player has to guess. You'll also initialize the first message that the player receives in the output text field. Both of these values are assigned using variables. To see this in action, follow these steps:
- Add the following text in bold to the class definition:
public class NumberGuessingGame extends Sprite
{
//Create the text objects
public var format:TextFormat = new TextFormat();
public var output:TextField = new TextField();
public var input:TextField = new TextField();
//Game variables
public var startMessage:String;
public var mysteryNumber:uint; - Add this text to the
startGamemethod (delete the existing trace directive):public function startGame():void
{//Initialize variables
startMessage = "I am thinking of a number between 0 and 99";
mysteryNumber = 50;
//Initialize text fields
output.text = startMessage
input.text = "";
} - Compile the program. You should see the words “I am thinking of a number between 0 and 99” appear in the output text field, and the
inputtext field should be blank, as shown in
Figure 4-9
.
