Microsoft Visual C# 2005 Express Edition: Build a Program Now! (19 page)
Read Microsoft Visual C# 2005 Express Edition: Build a Program Now! Online
Authors: Patrice Pelland
Tags: #General, #Computers, #C♯ (Computer program language), #Programming Languages, #C#, #Microsoft .NET Framework, #Computer Books: Languages, #Computer Graphics, #Application software, #C# (Computer program language), #Programming, #Microsoft Visual C# .NET, #Microsoft Visual C♯ .NET, #Electronic books, #Game Programming & Design, #Computing: Professional & Programming, #C (Computer program language), #Computers - Languages, #Programming Languages - C#, #Programming & scripting languages: general



Continued from page 72
Visual representation
Name
Description
CheckBox
A check box is great for Boolean choices
(e.g., on/off, yes/no, etc.). It can also be
used in a group of check boxes to indicate characteristics of a single entity. For instance, in a car ordering tool that is
part of a dealership application you could
have check boxes for all the car characteristics (AM/FM radio, CD changer, heated seats, metallic paint, etc.). ComboBox
A combo box is a combination of a text
box and a drop-down list with valid
choices. It’s great to display an editable
text box with a list of permitted values.
You can have autocomplete and the values can be sorted. The values can come from static entry or from other sources of
data like a database. For instance, a good
example is selecting a state. You can
either enter the state name or select it
from the list of possible values.
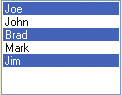
ListBox
A list box is a short list of valid choices
for the domain this component represents. This control is great when there is a list of possible choices that is not too big
in number. It does not allow the user to
enter text but lets the user select one or
more than one choice by using CTRL
or SHIFT.
Continued on next page
Chapter 5: Creating Your First Full Windows Application
73
C05.indd 73
C05.indd 73
10/24/05 3:15:49 PM
10/24/05 3:15:49 PM


Continued from page 73
Visual representation
Name
Description
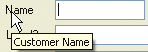
ToolTip
The ToolTip control is helpful for displaying information about a control when a user holds the mouse over the control.
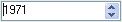
NumericUpDown
This control is really useful when you
want the user to select a numerical value
from a predefined set of numbers. It
allows the user to select a single numerical value from the list using the up and down button to increment and decrement the number. It could be perfect to force the user to pick up a numerical
value for a year component of a date.
What Happens When an Event Is Triggered?
All Windows applications are event-driven. This means that whenever you select a menu item, click a button or even move from one text box to another, you are generating an event. Blocks of code attached to each of your actions execute as you work. Events are generated not only by your actions, but also by the surrounding environment, namely Windows itself or by other external sources. To understand what “other external sources” means, think about any Internet messenger application like MSN Messenger. When you chat with someone and exchange data back and forth, you are actually generating events. In nontechnical terms, data incoming from your friend over the Internet is an event.
These events exist for a multitude of actions you usually do without realizing they are events. Some events are handled for you by autogenerated code like clicking the red X in the right corner of an application and some others need to be handled by your code.
74
Microsoft Visual C# 2005 Express Edition: Build a Program Now!
C05.indd 74
C05.indd 74
10/24/05 3:15:49 PM
10/24/05 3:15:49 PM

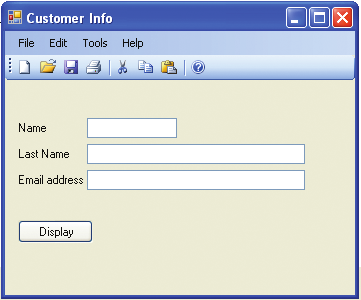
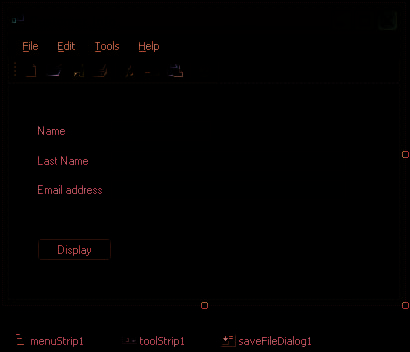
With this section, we’ll start to work on wiring source code to events. For practice, we will wire two objects from our test project. Before beginning, use what you've learned so far to make the test project look like Figure 5-18.
To add the menus and toolbar
buttons, go to the toolbox in the
Menus & Toolbars category and
add a MenuStrip control and a
ToolStrip control to the form.
Next, select each control, open the
smart tag menu, and select Insert
Standard Items.
Figure 5-18
Customer Information Form
When an event is triggered, the code that is wired to handle the event is executed. If there is no code attached to a particular event, then nothing happens. Our application is basically in that stage right now. (Except for the button that was doing some work for us as shown previously.) We will add some functionality to our test project application by wiring the Save menu choice and the toolbar Save button to the source code that will save all the content of the text boxes to a simple text file in the current directory. Because the save and open file dialogs are standard and also to get a consistent feel to applications, the Visual C#
development team decided to write save and open controls and make them available to you. We'll take advantage of this shortcut in our exercise.
Chapter 5: Creating Your First Full Windows Application
75
C05.indd 75
C05.indd 75
10/24/05 3:15:50 PM
10/24/05 3:15:50 PM


TO WIRE SOURCE CODE TO EVENTS
If you want to look at all the
possible events that can be fired
Drag the
SaveFileDialog
control onto the form from the toolbox dialogs category. This control has no
for a particular control, you can
1 design time representation, it will appear only in the component tray, the gray section below the
click on the yellow lightning icon
designer surface. See Figure 5-19 for the location of the SaveFileDialog.
that is located at the top of the
Properties window as seen in the
graphic from the previous tip. To
come back to the properties, you
just have to click the little sheet
symbol to the left of the yellow
lightning icon.
Using Comments
in Your Code
One good habit you should
start embracing when writing
Figure 5-19
code is to comment your code.
Design time representation of the
Right now, the code for the
SaveFileDialog
problems we are solving isn’t
We'll use the SaveFileDialog to wire the click event to both the Save button on the toolbar and to the Save
too complicated. But keep in
choice in the File menu. To have the same operation performed when either event occurs, we’ll write a
mind that adding comments
block of code called an event handler. The block of code will perform the same operation whether it is trig
serves the following purpose:
gered by the button on the tooolbar or the by the menu selection.
first, your code becomes much
more maintainable because you
Click the little blue disk icon on the toolstrip to select it. Check the Properties window to be sure you
can come back six months later
2 have the correct control:
and, if the comments are good,
you will be able to understand
