Microsoft Visual C# 2005 Express Edition: Build a Program Now! (20 page)
Read Microsoft Visual C# 2005 Express Edition: Build a Program Now! Online
Authors: Patrice Pelland
Tags: #General, #Computers, #C♯ (Computer program language), #Programming Languages, #C#, #Microsoft .NET Framework, #Computer Books: Languages, #Computer Graphics, #Application software, #C# (Computer program language), #Programming, #Microsoft Visual C# .NET, #Microsoft Visual C♯ .NET, #Electronic books, #Game Programming & Design, #Computing: Professional & Programming, #C (Computer program language), #Computers - Languages, #Programming Languages - C#, #Programming & scripting languages: general

what you developed. It also
makes your code more readable
and facilitates getting help from
somebody. Write your com-
Verify that the name and type of control is the one you intend to work with.
ments in normal English without
too many jargon words. Another
Double-click the blue disk on the designer surface and you will be presented with the default event 3
Continued on next page
template for this control, which is the click event.
76
Microsoft Visual C# 2005 Express Edition: Build a Program Now!
C05.indd 76
C05.indd 76
10/24/05 3:15:50 PM
10/24/05 3:15:50 PM
Add the following line of code to the saveToolStripButton_Click event procedure. (I will explain what it 4 does below.)
Continued from page 76
this.saveFileDialog1.ShowDialog();
thing to remember is that the
comments are never compiled
This block of code displays the SaveFileDialog1 by calling the ShowDialog() method on it. At this 5
in the application you execute
point, if you want to see the effect of the change, just build and execute the application by pressing
so they will never slow down the
F5
and click the
Save
icon to see that the save dialog will show up.
performance of your application.
As you can see in the list-
In every SaveFileDialog, there is a save button and a cancel button. The cancel button is automatically 6
ing in step 8, you can comment
taken care of for us. But we need to wire what is going to happen when the user clicks on the save
your code by inserting two for-
button of that new dialog.
ward slashes (//) for a one line
comment or using /* and */ on
To wire the save button, select the
saveFileDialog1
icon in the component tray and double-click it to 7
the same line or on a separate
get to the most common event, which is the FileOk event in this case.
line for a multi-line comment.
Your comment should appear
Whenever the user clicks the Save button, your application will take the content of the three text 8
in green; if not, then your line is
boxes and write them into a file on the hard drive. When finished, your code should look like the list
not seen as a comment by the
ing below. Examine the comments to understand what we are trying to accomplish. You can use the Insert
compiler. Another good way to
Snippet and use a using snippet.
comment your code is to use two
SaveFileDialog1_FileOk Method
buttons from one of the tool-
bars. Let’s say you decide that all
private void saveFileDialog1_FileOk(object sender, CancelEventArgs e)
the previous code in the FileOk
{
event is not the code you want to
// By using the using statement, not to be confused with the using
execute because you want to test
// directive on top of the file, we are making sure that if an
something else. You do not want
/* exception is happening that a finally is executed to close the
to delete all the text but you
* file. The using is in fact a try - finally block. */
using (StreamWriter sw = new StreamWriter(this.saveFileDialog1.FileName))
can comment out the code by
{
selecting it and then clicking on
// Add the three text boxes to the file
the Comment Out the Selected
sw.WriteLine(this.txtMessage.Text);
Lines button. And if you want
sw.WriteLine(this.textBox2.Text);
to uncomment a block of code,
sw.WriteLine(this.textBox3.Text);
you just have to select the code
}
you want to uncomment and
}
then click the Uncomment the
Selected Lines button.
9 Add the following using directive to the top of the code file:
using System.IO;
Chapter 5: Creating Your First Full Windows Application
77
C05.indd 77
C05.indd 77
10/24/05 3:15:51 PM
10/24/05 3:15:51 PM
10 Now we just need to attach the same event code to the File/Save menu choice. Double-click the Save choice in the File menu and add the same code as in step 4. Build the application and execute it by pressing F5. Type some text in the text boxes and then save the content to a file by using the Save menu or the Save toolbar button. You should check that the content of the file your application saved is really what was on the form. To verify that it worked properly, open the file with Visual Studio by selecting the File/Open File menu, browsing to the location of the saved file, and then opening it to view its contents. We just handled two events, but I want to point out that we already handled events previously by coding the Button1_Click and modifying properties of other controls. For instance, we modified the Text property of our TextBox controls when we handled the button click. And we were able to do that by using the control’s name property.
In Summary…
Wow, that was a big chapter with a lot of new features. These features will definitely help you write your applications. We went over some IDE features such as the snap lines to help
Finding Additional
you to align the controls on the form. We went on to the rich features of IntelliSense that
Information
help you with typing of your code by either suggesting appropriate choices, completing
Even though it’s a bit
code sentences for you, or providing you with code snippets. In the end, IntelliSense is there
outdated, there is a really
to reduce the amount of typing you do so that your productivity can increase. On top of
good article on extending the
that, it is a great tool for beginners.
IntelliSense Code Snippets that
We then saw the benefits of the new refactoring feature to rename elements in your
you’ll find at the following URL:
http://msdn.microsoft.com/
source code, elements such as: code elements, comments and even string literals. Then the
vcsharp/default.aspx?pull=/
refactoring-extract method lets you restructure your code by extracting blocks of code and
library/en-us/dnvs05/html/
automatically creating new methods and all the supporting code. It is especially useful to
codesnippets.asp
replace autogenerated variable names with more meaningful variable names. We examined
Another good source of
the most common controls you will find in every Windows application with some graphical
information is the videos from
examples and justification on their usage. Finally, we ended the chapter with how event
MSDN specifically done to cover
the Visual C# 2005 Express
based programming is performed.
Edition product. I suggest you
Continued on next page
78
Microsoft Visual C# 2005 Express Edition: Build a Program Now!
C05.indd 78
C05.indd 78
10/24/05 3:15:53 PM
10/24/05 3:15:53 PM
In the next chapter, you’ll put into practice everything you just learned in this chapter. You’ll also take a look at some new features, controls, and concepts that you’ll use as we
Continued from page 78
continue with the Web browser project.
watch the following two les-
sons as a complement; they will
reinforce a lot of topics covered
in this chapter.
Lesson 2 video:
http://
go.microsoft.com/fwlink/
?linkid=44030&clcid=0x409
Lesson 3 video:
http://
go.microsoft.com/fwlink/
?linkid=44030&clcid=0x409
Those two lessons will be
a pretty good visual live summary to this chapter.
Chapter 5: Creating Your First Full Windows Application
79
C05.indd 79
C05.indd 79
10/24/05 3:15:53 PM
10/24/05 3:15:53 PM
C05.indd 80
C05.indd 80
10/24/05 3:15:54 PM
10/24/05 3:15:54 PM

Modify Your Web
Browser Now!
How to Bring Up Your
After reading the avalanche of new concepts presented in the first few chap
Application, 82
ters, you’re ready to apply them and take your Web browser to the next level. In this chapter, you’ll add rich features to your browser such as a splash
Interacting Through
screen, an About box, tool strips, menu strips, a tool strip container that will
Dialog Boxes, 89
give you a rich user experience “à la Internet Explorer,” a status strip control,
A Professional Look and
a progress bar, professional-looking toolbars with “déjà vu” icons, and new
Feel at Your Fingertips, 96
Microsoft® Visual C#® 2005 Integrated Development Environment (IDE)
C06622132.indd
6
features, like the Document Outline window. You’ll also learn to respond to events coming from the Web Browser control.
81
81
C06622132.indd 81
10/24/05 3:37:06 PM
10/24/05 3:37:06 PM

How to Bring Up Your Application
When you load an application, you often see something called a
splash screen
. Some good examples of splash screens are the opening information boxes you see for Microsoft Office, Visual Studio® 2005, and most other programs. Although they’re often very nice looking,
those screens aren’t there just to display the software version and appealing artwork or to
In this chapter, I’ve created a
starting browser application
make sure you’re not bored. These screens serve a function. Once you’ve started an applica
that is the same as the applica-
tion, a lot of processing is happening; for instance, the application is connecting to databas
tion you created in Chapter 4.
If you installed the companion
es, populating controls with data from the database, getting saved configurations for the
content to the default location,
it should be at the following
user interface (UI) preferences, and so on. Displaying the splash screen while all of this pro
location on your hard drive: My
cessing is happening helps inform the user that the application is working.
Documents\Microsoft Press\VCS
2005 Express\Chapter6\. Look for
You’ll now add the splash screen to your project. Remember that a splash screen is only a
a folder named Start under the
regular form that you bring up at the start of a program. It can have two different usages: to
Chapter6 folder. Double-click the
MyOwnBrowser.sln solution. If you
simply display information and a logo or to serve the same purpose but with a lot of pro
want, you can also start from your
cessing happening in the background. In your case, you’ll add the splash screen simply to
own Chapter 4 browser project.
introduce your browser.
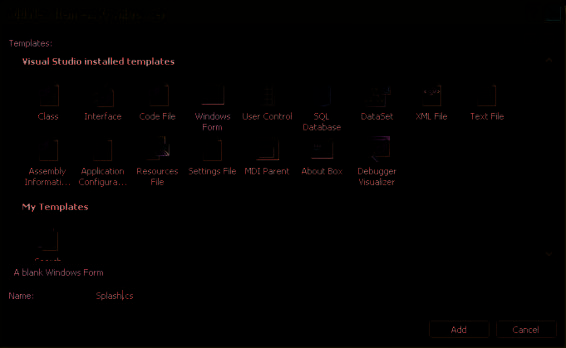
Figure 6-1
Add New Item dialog for the creation
of the splash screen
TO CREATE A SPLASH SCREEN
To start, you’ll give Form1 a more meaningful
1 name. (Keep in mind that everything in your application needs to be meaningful for readability and maintainability.) In the Solution Explorer, rename Form1.cs to
Browser.cs
. When asked if you want to rename all references to Form1 in the project, click
Yes
. To add a regular form to your project you can
